css布局之百分比宽度布局的使用
[摘要]如何利用百分比布局?本篇文章就给大家介绍css布局之百分比宽度布局的使用。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。百分比是什么?如何设置?百分比是一种相对于包含块的计量单位。...
如何利用百分比布局?本篇文章就给大家介绍css布局之百分比宽度布局的使用。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。百分比是什么?如何设置?
百分比是一种相对于包含块的计量单位。
百分比宽度的计算: 目标元素宽度/父级元素宽度=百分比宽度
它对图片很有用:如下我们实现了图片宽度始终是容器宽度的50%。大家可以运行后,改变页面大小看看效果!

你还可以同时使用 min-width 和 max-width 来限制图片的最大或最小宽度比!
百分比宽度布局
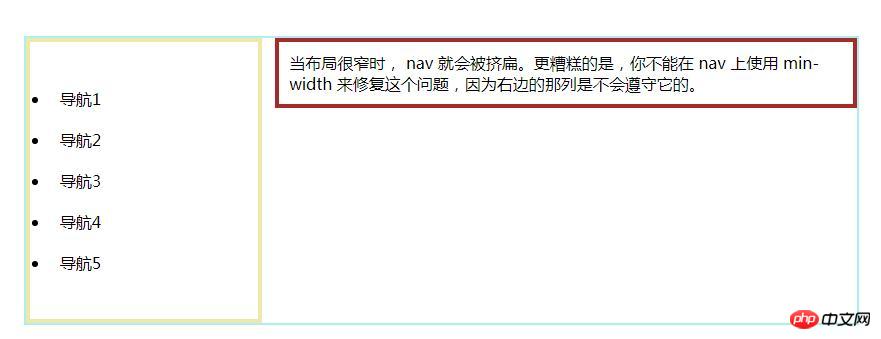
我们来看看一个百分比宽度布局的例子:
nav {
float: left;
width: 25%;
}
section {
margin-left: 25%;
}当父容器的宽度为:800px时

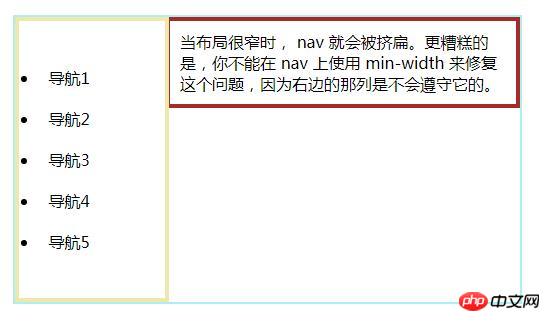
当父容器的宽度为:500px时

宽度设置百分比后,nav 和section 标签会随着父容器宽度的改变而改变。
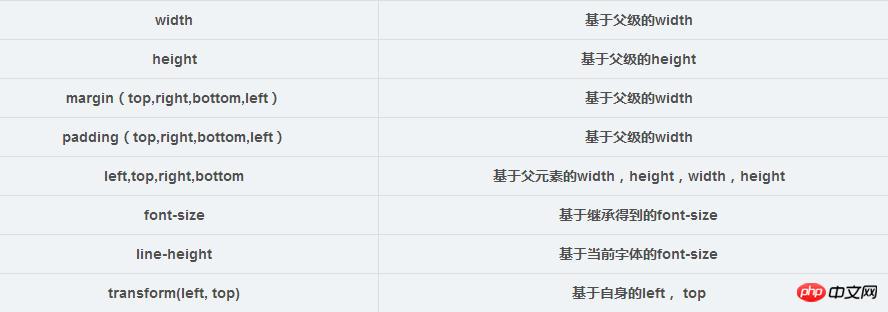
下面我们来看看css布局中常用属性的百分比设置

说明:进行百分比布局需要
1、 首先对整个页面进行块分区,每个模块的宽度都采取相对应的百分比。
2、当你定义内容区域的宽度,区域之间的距离时,也就是各盒模型只见的间距,都需要采用百分比,绝对不能用固定宽度。哪怕是margin-left margin-right 也要用百分比!
3、在进行百分比布局中,尽可能的从大块到小快,抛开具体内容实体,这些块都要用百分比。(内容实体,也就是会展示的内容文字图像图标等等。块,没有内容。)
百分比宽度布局要面临的问题:
百分比布局,窗口比例缩小到百分之五十,页面必乱。在百分比布局中,往往放大是不会出问题的,而缩小会出问题。建议选择比较小的电脑屏幕进行开发。屏幕过大,可以根据情况将窗口缩放到15寸左右。
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。
以上就是css布局之百分比宽度布局的使用的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……