
本文介绍的是关于块格式化上下文(BFC),你可能从来没有听说过这个术语,但如果你曾经用CSS做过布局,你可能已经知道它是什么。了解BFC是什么,有什么作用,以及如何创建它才是有用的,可以帮助你了解CSS布局的用法。
接下来我们将通过一些熟悉的示例来解释BFC的内容。
我们先来看一下什么是BFC?
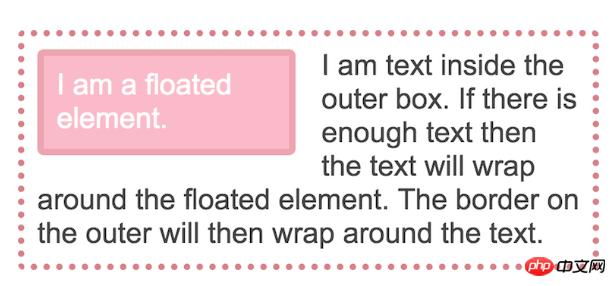
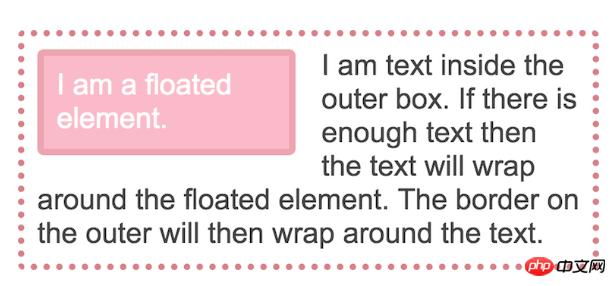
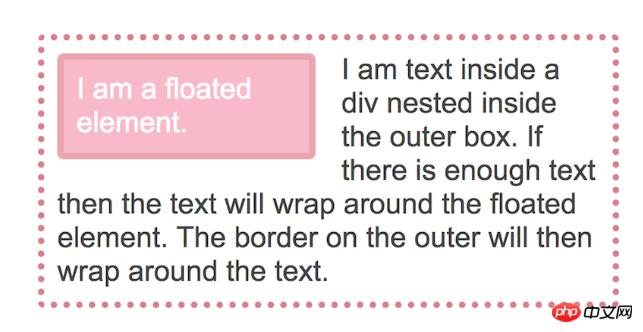
使用简单的float示例最容易理解块级格式化上下文(BFC)的行为。在下面的示例中,将设置一个框,其中包含左侧浮动的图像和一些文本。如果我们有大量文本,它会围绕浮动图像,然后边界将文本和图像围在里面。
<div class="outer">
<div class="float">I am a floated element.</div>
I am text inside the outer box.
</div>.outer {
border: 5px dotted rgb(214,129,137);
border-radius: 5px;
width: 450px;
padding: 10px;
margin-bottom: 40px;
}
.float {
padding: 10px;
border: 5px solid rgba(214,129,137,.4);
border-radius: 5px;
background-color: rgba(233,78,119,.4);
color: #fff;
float: left;
width: 200px;
margin: 0 20px 0 0;
}效果如下:

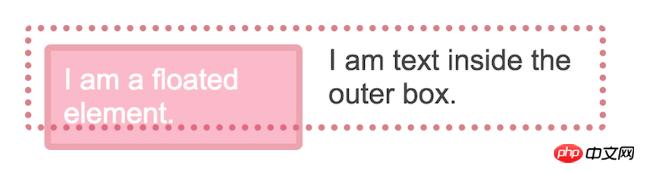
如果删除了一些文本让文字不围绕图像,因为浮动从文档流中取出,边框会上升并在图像下方运行到文本的高度。效果如下:

发生上述情况是因为当我们让元素浮动时,文本所在的框保持相同的宽度,缩短为浮动元素腾出空间的是文本的行框。这就是为什么背景和边框似乎在我们的浮动后面运行的原因。
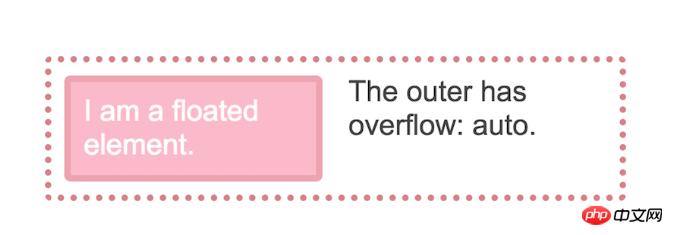
我们通常有两种方法来解决这种布局问题。一种方法是使用clearfix hack,它具有在文本和图像下方插入元素并将其设置为清除两者的效果。另一种方法是使用overflow属性,不是用默认值visible。
.outer {
overflow: auto;
}
溢出以这种方式工作的原因是因为使用除初始值之外的任何值visible创建块级格式化上下文,并且BFC的一个特征是它包含浮点数。
BFC可以看做是大布局中的一个小布局
您可以将BFC视为页面内的迷你布局。元素创建BFC后,其中包含所有内容,正如我们所看到的,包括不再从盒子底部溢出的元素。BFC还会实现一些其他有用的行为。
BFC可以防止边距坍塌
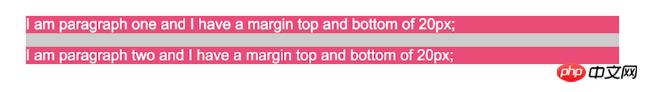
了解边距折叠是另一种被低估的CSS技能。在下一个示例中,我将设置一个背景颜色为灰色的div。
这个div里面有两个段落,外部div元素的边缘底部为40像素; 段落的上下边距为20像素。
.outer {
background-color: #ccc;
margin: 0 0 40px 0;
}
p {
padding: 0;
margin: 20px 0 20px 0;
background-color: rgb(233,78,119);
color: #fff;
}由于p元素的边缘和外部div上的边距之间没有任何东西,因此两个部分将会坍塌,因此段落最终与框的顶部和底部齐平。我们在段落的上方和下方看不到任何灰色,如下图

但是,如果我们利用BFC,那么它将包含段落及其边距,因此它们不会崩溃,我们可以看到边缘后面的容器的灰色背景,如下图

BFC再一次完成了包含内部事物的工作,阻止了边距的坍塌。
BFC停止内容包装浮动。
你要熟悉BFC的这种行为,因为它是使用浮点数的任何列类型布局的工作方式。如果项目创建BFC,则该项目不会包装任何浮动。在以下示例中,我有这样的标记:
<div class="outer">
<div class="float">I am a floated element.</div>
<div class="text">I am text</div>
</div>具有浮动的项目向左浮动,因此div中的文本在它包围浮动之后出现。

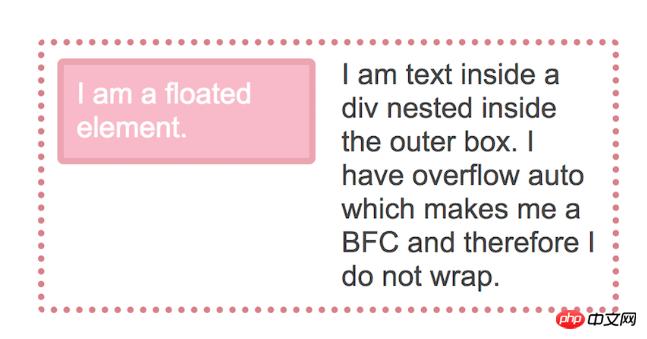
还可以通过使包装文本的div成为BFC来防止环绕行为。
.text {
overflow: auto;
}效果如下:

这基本上是我们可以创建具有多个列的浮动布局的方式。浮动项目还会为该项目创建BFC,因此如果右侧的列高于左侧的列,则我们的列不会尝试相互环绕。
还有什么可以创造一个BFC?
除了用于overflow创建BFC之外,其他一些CSS属性还会创建BFC。正如我们所看到的,浮动元素会创建一个BFC。因此,您的浮动项目将包含其中的任何内容。
使用position: absolute或position: fixed在元素上。
使用display: inline-block,display: table-cell或display: table-caption。该table-cell和table-captions为这些HTML元素的默认,所以如果你有一个数据表,例如,每个单元将创建一个BFC。
使用column-span: all,用于跨越多列布局的列。Flex和Grid项也会创建类似BFC的内容,除了它们分别被描述为Flex格式上下文和网格格式上下文。这反映了每个参与的布局类型。块格式化上下文表示该项目正在参与块布局,Flex格式上下文表示该项目正在参与Flex布局。在实践中,结果是相同的,包含浮点数并且边距不会坍塌。
创建BFC的新方法
使用溢出或其他一些方法来创建BFC有两个问题。首先,这些方法具有基于它们真正设计的副作用。overflow方法创建一个BFC并包含浮点数,但在某些情况下,您可能会发现有一个不需要的滚动条,或者剪切了阴影。这是因为溢出属性旨在让您告诉浏览器在溢出情况下要做什么 - 导致滚动条或剪辑内容。浏览器完全按照你的要求做了!
即使在没有任何不必要的副作用的情况下,使用溢出也可能让另一个开发人员感到困惑。为什么溢出设置为自动或滚动?原始开发者的意图是什么?他们想要这个组件上的滚动条吗?
什么是有用的将是一种创建BFC的方法,该BFC在其他方面是惰性的,不会产生其他行为,只能创建迷你布局,以及安全地在其中发生事情的能力。该方法不会引起任何意外问题,也可以明确开发人员的意图。CSS工作组认为这可能非常方便,因此我们有一个新的display属性值- flow-root。
您可以display: flow-root在本文的任何情况下使用,其中创建新的BFC将是有利的 - 包含浮动,防止边缘折叠,或防止物品包裹浮动。
如果您的浏览器支持display: flow-root最新的Firefox或Chrome,您可以在下面的代码中看到所有这些内容。
<h2>Containing floats</h2>
<div class="ex1">
<div class="ex1-float">I am a floated element.</div>
I am text inside the outer box.
</div>
<h2>Prevent margin collapsing</h2>
<div class="ex2">
<p>I am paragraph one and I have a margin top and bottom of 20px;</p>
<p>I am paragraph two and I have a margin top and bottom of 20px;</p>
</div>
<h2>Prevent float wrapping</h2>
<div class="ex3">
<div class="ex3-float">I am a floated element.</div>
<div class="ex3-text">
I am text inside a div nested inside the outer box. I have overflow auto which makes me a BFC and therefore I do not wrap.
</div>
</div>* { box-sizing: border-box; }
body {
margin: 40px;
background-color: #fff;
color: #444;
font: 1.4em Arial, sans-serif;
}
/** example 1*/
.ex1 {
border: 5px dotted rgb(214,129,137);
border-radius: 5px;
width: 450px;
padding: 10px;
margin-bottom: 40px;
display: flow-root;
}
.ex1-float {
padding: 10px;
border: 5px solid rgba(214,129,137,.4);
border-radius: 5px;
background-color: rgba(233,78,119,.4);
color: #fff;
float: left;
width: 200px;
margin: 0 20px 0 0;
}
/* example 2*/
.ex2 {
background-color: #ccc;
margin: 0 0 40px 0;
display: flow-root;
}
.ex2 p {
padding: 0;
margin: 20px 0 20px 0;
background-color: rgb(233,78,119);
color: #fff;
}
/* example 3 */
.ex3 {
border: 5px dotted rgb(214,129,137);
border-radius: 5px;
width: 450px;
padding: 10px;
margin-bottom: 40px;
}
.ex3-float {
padding: 10px;
border: 5px solid rgba(214,129,137,.4);
border-radius: 5px;
background-color: rgba(233,78,119,.4);
color: #fff;
float: left;
width: 200px;
margin: 0 20px 0 0;
}
.ex3-text {
display: flow-root;
}浏览器对此值的支持是有限的,但是如果您认为它会很方便,那么请继续在Edge中投票。但是,即使您现在无法在代码中使用方便的流根功能,您现在也可以了解BFC是什么,以及当您使用溢出或其他方法来包含浮点数时您正在做什么。例如,如果要在非支持的浏览器中为flex或网格布局创建回退,那么理解BFC将停止包装浮动项的事实非常有用。
您还可以理解在浏览器如何布局网页方面非常重要的内容。虽然它们本身似乎无关紧要,但正是这些小知识可以加快创建和调试CSS布局所需的时间。
以上就是块级格式化(BFC)上下文是什么?有什么作用?如何创建?的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……