
用CSS制作一个简单的进度条需要用到CSS中的基本知识,比如border-radius圆角,居中等等,如有不清楚的同学可以参考PHP中文网的相关文章,或者访问 CSS视频教程,一定要把基础学好啊!
实例:用html和CSS制作一个简单的静态进度条
HTML部分:
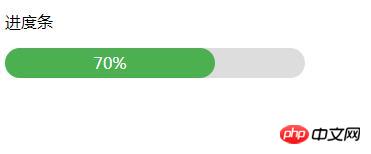
观察进度条可以发现,进度条由两部分组成,一个是进度条的总长度,一个是进度的长度,所以我们创建两个div,一个div作为父元素,另一个div作为子元素,并分别给他们一个class类名,便于对其设置样式,具体代码如下:
<p>进度条</p> <div class="container"> <div class="skills loading">70%</div> </div>
CSS部分:
基本框架已经出来了,现在需要给两个div设置样式。将第一个div的长设置为300px,高设为30px,背景颜色设为#ddd,为了美观,我们还可以用border-radius属性将其变为圆角。将第二个div的长设置为70%,也就是进度条的值,给div一个不同于父元素的颜色,便于看出效果,最后用line-height和text-align: center让位置水平垂直居中,具体代码如下:
.container {
width: 300px;
height: 30px;
background-color: #ddd;
border-radius: 20px;
}
.skills {
line-height: 30px;
color: white;
border-radius: 20px;
text-align: center;
width: 70%;
background-color: #4CAF50;
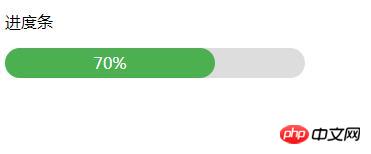
}效果图:

由图可见,一个70%的绿色进度条就制作好了。
以上给大家介绍了如何用html和CSS制作一个简单的静态进度条,步骤讲解详细,比较简单容易理解,刚刚接触css的小伙伴,一定要自己动手尝试练习,看看你的代码能不能呈现进度条的效果,希望这篇文章可以帮助到你!
更多相关教程推荐
1、CSS在线手册
2、HTML视频教程
3、Bootstrap视频教程
以上就是html和CSS制作一个简单的静态进度条(图文详解)的详细内容,更多请关注php中文网其它相关文章!
……