css如何设置table表格的边框为单线边框?(代码详细说明)
[摘要]table表格边框怎么设置为单线边框?本篇文章就给大家介绍一种css设置table表格的边框为单线边框的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。首先我们来看看给tabl...
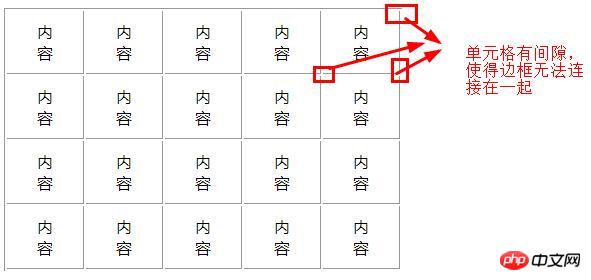
table表格边框怎么设置为单线边框?本篇文章就给大家介绍一种css设置table表格的边框为单线边框的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。首先我们来看看给table表格添加边框后,它的默认效果:
table,table td{
border: 1px solid #000;
}
table td{
padding: 10px 30px;
}
可以看出,table表格是以双线的形式显示的,那么如何让table表格以单线边框的方式现实中html页面上?下面我们就通过简单的代码示例来讲解一种table表格设置单线边框的方法。
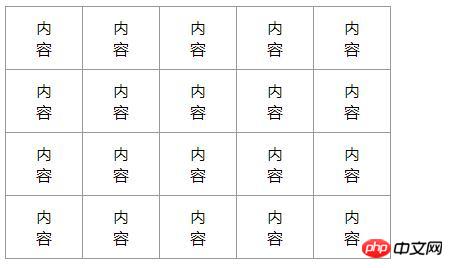
css设置单线边框的方法介绍:
我们先要在html页面建立table表格,代码如下:
<table> <tr> <td>内容</td> <td>内容</td> <td>内容</td> <td>内容</td> <td>内容</td> </tr> <tr> <td>内容</td> <td>内容</td> <td>内容</td> <td>内容</td> <td>内容</td> </tr> <tr> <td>内容</td> <td>内容</td> <td>内容</td> <td>内容</td> <td>内容</td> </tr> <tr> <td>内容</td> <td>内容</td> <td>内容</td> <td>内容</td> <td>内容</td> </tr> </table>