如何使用display:table-cell完成垂直居中?
[摘要]在网页布局中,我们经常会需要让图片或者文字垂直居中,实现垂直居中的方法也有很多种,今天就给大家介绍一下利用display:table-cell属性实现垂直居中的方法,下面我们看看具体内容。首先我们来...
在网页布局中,我们经常会需要让图片或者文字垂直居中,实现垂直居中的方法也有很多种,今天就给大家介绍一下利用display:table-cell属性实现垂直居中的方法,下面我们看看具体内容。首先我们来简单认识一下display:table-cell属性
display:table-cell属性指让标签元素以表格单元格的形式呈现,类似于td标签,使用display:table-cell让大小不固定元素垂直居中。
接下来我们就来看display:table-cell实现垂直居中的具体示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.img{
display: table-cell;
vertical-align: middle;
text-align: center;
width: 200px;
height: 300px;
border: 1px solid lightgreen;
background-color: lightblue;
}
.text{
display: table-cell;
vertical-align: middle;
text-align: center;
width: 300px;
border: 1px solid lightgreen;
padding: 10px;
background-color: lightblue;
}
</style>
</head>
<body>
<div>
<div>
<img src="image/girl.jpg" width="80px" height="100px" alt="">
</div>
<div>
<p>php中文网在线免费教程 </p>
</div>
</div>
</body>
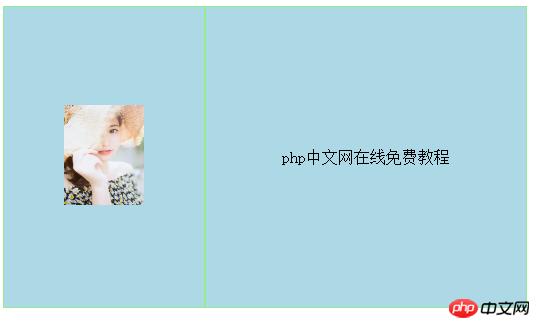
</html>display:table-cell实现垂直居中效果如下:

注意:1、IE6/7不支持display:table-cell属性;2、table-cell不支持margin属性(但支持padding),就很僵硬; 3、尽量不要和浮动/定位同时用,会破坏它的css属性。
以上就是本篇文章的全部内容了,关于display:table-cell属性更多的知识大家可以参考php中文网css学习手册。
以上就是如何利用display:table-cell实现垂直居中?的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……