css负外边距是啥?css负外边距的作用(详细说明)
负边距介绍
负边距的使用如下:
#content {margin-left:-100px;}负边距通常在小范围使用。但是接下来你会看到,它能做的事情很多。下面是一些你应该知道的关于负边距的事情:
他们是完全有效的CSS
这不是在跟你开玩笑。W3C甚至都说,在外边框中使用负边距是允许的。
负边距不是在hack
这是尤其正确的。正是因为没有很好地了解负边距才是导致各种奇怪的问题。只有在被用来解决其他地方的bug的时候才是hack
它符合正常的文档流
当负边距使用在没有浮动的元素上时并不会破坏正常的文档流。所以付过你使用负边距把元素向上微调的话,所有后面的元素也会向上微调。
它是相当好的兼容性
负边距基本上被所有现代的浏览器支持(IE6的大部分情况也是)
当使用了float之后,会有不同的表现
负边距不是你平常使用的属性,所以使用的时候要格外小心。
Dreamweaver不理解它
负边距不会在DW的设计窗口展示出效果。那你为什么还用DW的设计窗口查看效果呢?与其共事呢?
负边距如果可以正确的使用的话它的功能是很强大的。有两种场景负边距是很重要的。
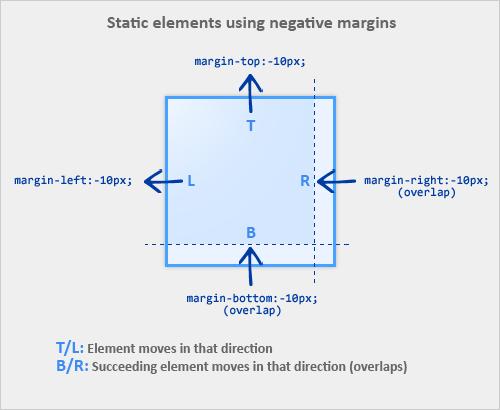
在static元素中使用负边距:

一个static元素是一个没有使用过float的元素。上面的图片展示了一个static的元素使用负边距之后的情况。
当一个static元素在top/left使用负边距时,它把元素向这个特定的方向拉,比如
/* Moves the element 10px upwards */
#mydiv1 {margin-top:-10px;}