如何使用纯CSS完成在容器中反弹的小球(附源码)
[摘要]本篇文章给大家带来的内容是关于如何使用纯CSS实现在容器中反弹的小球(附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果预览源代码下载https://github.com/...
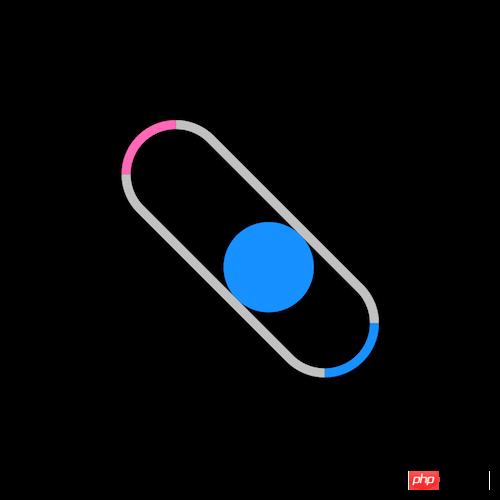
本篇文章给大家带来的内容是关于如何使用纯CSS实现在容器中反弹的小球(附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果预览

源代码下载
https://github.com/comehope/front-end-daily-challenges
代码解读
定义 dom,只有一个元素:
<div class="loader"></div>
居中显示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}