深入理解CSS中线性渐变linear-gradient属性
linear-gradient() 的语法:
<linear-gradient> = linear-gradient([ [ <angle> to <side-or-corner> ] ,]? <color-stop>[, <color-stop>]+)
<side-or-corner> = [left right] [top bottom]
<color-stop> = <color> [ <length> <percentage> ]?
linear-gradient() 的取值:
下述值用来表示渐变的方向,可以使用角度或者关键字来设置:
<angle>:用角度值指定渐变的方向(或角度)。
to left:设置渐变为从右到左。相当于: 270deg
to right:设置渐变从左到右。相当于: 90deg
to top:设置渐变从下到上。相当于: 0deg
to bottom:设置渐变从上到下。相当于: 180deg。这是默认值,等同于留空不写。
<color-stop>:用于指定渐变的起止颜色:
<color>:指定颜色。
<length>:用长度值指定起止色位置。不允许负值
<percentage>:用百分比指定起止色位置。
注意:为了创建一个线性渐变,你需要设置一个起始点和一个方向(指定为一个角度)的渐变效果。你还要定义终止色。终止色就是你想让Gecko去平滑的过渡,并且你必须指定至少两种,当然也会可以指定更多的颜色去创建更复杂的渐变效果。
linear-gradient()的浏览器兼容性

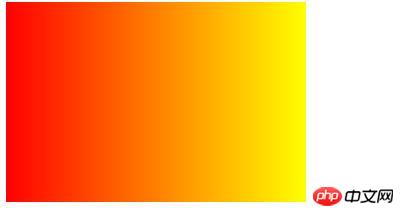
linear-gradient()的用法实例
HTML部分:
<div id="box"></div>
CSS部分:
#box{
height: 200px;
width: 300px;
background: -webkit-linear-gradient(right, red , yellow); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient( right, red, yellow); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(right, red, yellow); /* Firefox 3.6 - 15 */
background: linear-gradient(to right, red , yellow); /* 标准的语法(必须放在最后) */
}