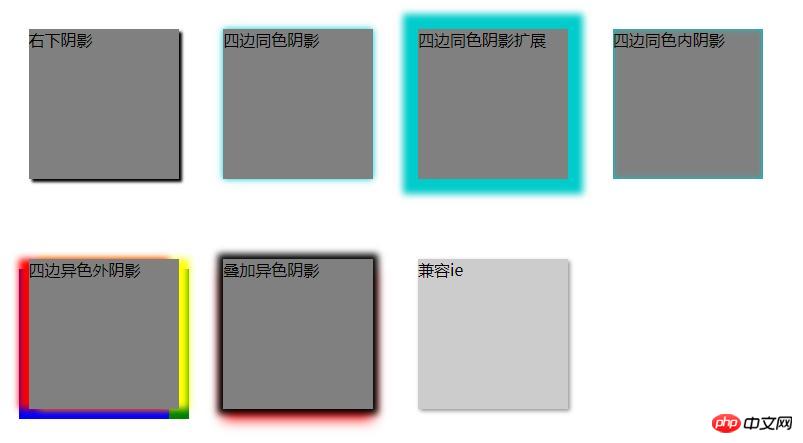
效果图:

二、添加盒子(边框)阴影效果(box-shadow属性)
1.box-shadow的语法
E {box-shadow: inset x-offset y-offset blur-radius spread-radius color};
E {box-shadow: 投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色};
取值:
1. 阴影类型:此参数可选,默认的投影方式是外阴影;如果取其唯一值“inset”,就是将外阴影变成内阴影;
2.X-offset:是指阴影水平偏移量,其值可正可负,正值,则阴影在对象的右边,负值,阴影在对象的左边;
3. Y-offset:是指阴影的垂直偏移量,其值也可以是正负值,正值,阴影在对象的底部,负值时,阴影在对象的顶部;
4.阴影模糊半径:此参数是可选,只能为正值,如果其值为0时,表示阴影不具有模糊效果,值越大阴影的边缘就越模糊;
5. 阴影扩展半径:此参数可选,其值可为正负值,正值,则整个阴影都延展扩大,反之,则缩小;
6. 阴影颜色:此参数可选,不设定任何颜色时,浏览器会取默认色,但各浏览器默认色不一样,特别是在webkit内核下的safari和chrome浏览器将无色,也就是透明,建议不要省略此参数。
2.考虑兼容性
//Firefox4.0- -moz-box-shadow: 投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色; //Safari and Google chrome10.0- -webkit-box-shadow: 投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色; //Firefox4.0+ 、 Google chrome 10.0+ 、 Oprea10.5+ and IE9 box-shadow: 投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色;3.代码实例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>box-shadow的用法</title> <style type="text/css"> .demo { width: 800px; overflow: hidden; margin: 50px auto; } .demo * { width: 150px; height: 150px; margin: 40px 20px; background-color: grey; display: inline-block; } /*右下阴影*/ .box-shadow-1 { -webkit-box-shadow: 3px 3px 3px; -moz-box-shadow: 3px 3px 3px; box-shadow: 3px 3px 3px; } /*四边同色阴影*/ .box-shadow-2 { -webkit-box-shadow: 0 0 10px #0CC; -moz-box-shadow: 0 0 10px #0CC; box-shadow: 0 0 10px #0CC; } /*四边同色阴影扩展*/ .box-shadow-3 { -webkit-box-shadow: 0 0 10px 15px #0CC; -moz-box-shadow: 0 0 10px 15px #0CC; box-shadow: 0 0 10px 15px #0CC; } /*四边同色内阴影*/ .box-shadow-4 { -webkit-box-shadow: inset 0 0 10px #0CC; -moz-box-shadow: inset 0 0 10px #0CC; box-shadow: inset 0 0 10px #0CC; } /*四边异色外阴影*/ .box-shadow-5 { box-shadow: -10px 0 10px red, /*左边阴影*/ 10px 0 10px yellow, /*右边阴影*/ -10px 10px blue, /*顶部阴影*/ 10px 10px green; /*底边阴影*/ } /*叠加异色阴影*/ .box-shadow-6 { box-shadow: 0 0 10px 5px black, 0 10px 20px red; } /*兼容ie*/ .box-shadow { filter: progid:DXImageTransform.Microsoft.Shadow(color='#969696', Direction=135, Strength=5); /*for ie6,7,8*/ background-color: #ccc; -moz-box-shadow: 2px 2px 5px #969696; /*firefox*/ -webkit-box-shadow: 2px 2px 5px #969696; /*webkit*/ box-shadow: 2px 2px 5px #969696; /*opera或ie9*/ } </style> </head> <body> <div class="demo"> <div>右下阴影</div> <div>四边同色阴影</div> <div>四边同色阴影扩展</div> <div>四边同色内阴影</div> <div>四边异色外阴影</div> <div>叠加异色阴影</div> <div>兼容ie</div> </div> </body> </html>效果图:
以上就是css如何添加阴影效果?text-shadow属性与box-shadow属性介绍(代码实例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。……