如何使用纯CSS完成条纹错觉的动画效果(附源码)
[摘要]本篇文章给大家带来的内容是关于如何使用纯CSS实现条纹错觉的动画效果(附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果预览源代码下载https://github.com/...
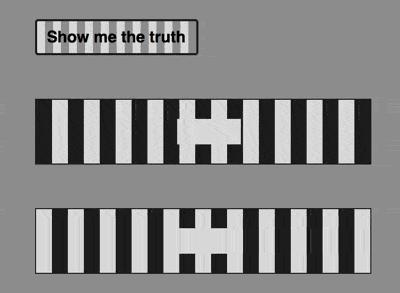
本篇文章给大家带来的内容是关于如何使用纯CSS实现条纹错觉的动画效果(附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果预览

源代码下载
https://github.com/comehope/front-end-daily-challenges
代码解读
定义 dom,容器中包含 2 个元素,分别代表 2 条轨道:
<div class="container">
<span class='track'></span>
<span class='track'></span>
</div>居中显示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: #999;
}