自定义文本溢出方案的总结(代码)
[摘要]在网页中,有时会看到一段文字没有说完,后面是以省略号出现,这其实就是文本溢出的处理方式,本篇文章就给大家来介绍关于多行文本溢出的解决方案。1.单行文本溢出点点点单行文本溢出是最常见的一种形式,使用t...
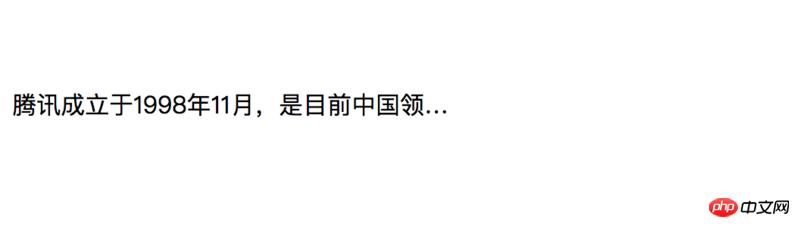
在网页中,有时会看到一段文字没有说完,后面是以省略号出现,这其实就是文本溢出的处理方式,本篇文章就给大家来介绍关于多行文本溢出的解决方案。1.单行文本溢出点点点
单行文本溢出是最常见的一种形式,使用text-overflow的ellipsis即可实现点点点,overflow属性也不可少,同时不能让容器换行,否则不会出现点点点

.ellipsis {
width: 300px;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
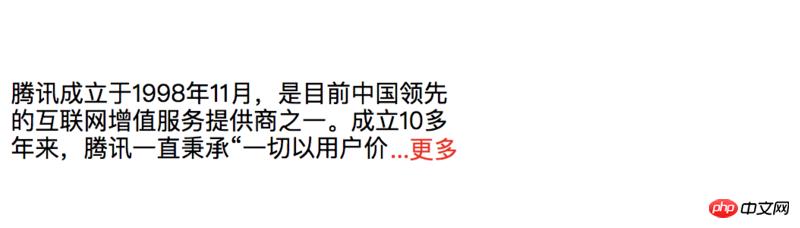
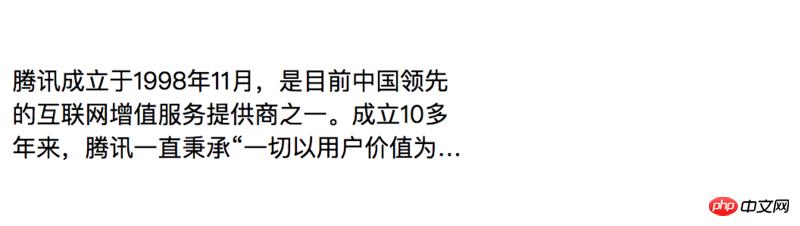
}2.多行文本溢出点点点
随着内容的增多,单行文本不够用了,多行文本才是用的最多的地方。四个属性缺一不可,最重要的是-webkit-line-clamp,直接定义了要显示的行数,

.ellipsis {
width: 300px;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3; /* 自定义的行数 */
overflow: hidden;
}