css行内元素有哪一些?css块级元素与行内元素的区别
在上一篇文章css块级元素的定义是什么?css块级元素有哪些?中我们单独介绍css的块级(block)元素,所以在这里就不多说了~下面我们就来直接讲解一下css行内元素。
css行内元素(inline element)
css行内元素也叫内联元素,行内元素一般都是基于语义级(semantic)的基本元素,只能容纳文本或其他内联元素,常见内联元素 “a”。比如 SPAN 元素,IFRAME元素和元素样式的display : inline的都是行内元素。例如文字这类元素,各个字母 之间横向排列,到最右端自动折行。
css行内元素的特点:
1、可以和其他元素处于一行,不用必须另起一行。
2、元素的高度、宽度及顶部和底部边距不可设置。
3、元素的宽度就是它包含的文字、图片的宽度,不可改变。
在介绍完css行内元素后,我们来看一看css行内元素有哪些?
css行内元素有哪些?
常见的css行内元素:
| a:锚点 abbr:缩写 acronym:首字 b:粗体(不推荐) bdo: bidi override big :大字体 br : 换行 cite :引用 code:计算机代码(在引用源码的时候需要) dfn:定义字段 em : 强调 font :字体设定(不推荐) i : 斜体 img :图片 input :输入框 | kbd:定义键盘文本 label : 表格标签 q : 短引用 s:中划线(不推荐) samp :定义范例计算机代码 select :项目选择 small: 小字体文本 span:常用内联容器,定义文本内区块 strike : 中划线 strong: 粗体强调 sub:下标 sup : 上标 textarea :多行文本输入框 tt:电传文本 u: 下划线 |
接着,我们来看一看css块级元素和css行内元素的区别有哪些?
css块级元素和css行内元素的区别
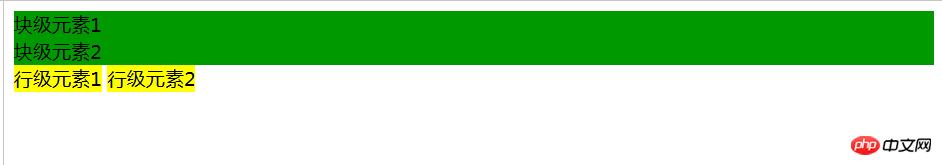
css块级元素和行内元素的区别之一:
块级元素:块级元素会独占一行,默认情况下宽度自动填满其父元素宽度。
行内元素:行内元素不会独占一行,相邻的行内元素会排在同一行。其宽度随内容的变化而变化。
<html>
<head>
<title>区别</title>
<style type="text/css">
.div1{background-color: #090;}
.span1{background-color: yellow;}
</style>
</head>
<body>
<div class="div1">块级元素1</div>
<div class="div1">块级元素2</div>
<span class="span1">行级元素1</span>
<span class="span1">行级元素2</span>
</body>
</html>效果如下:

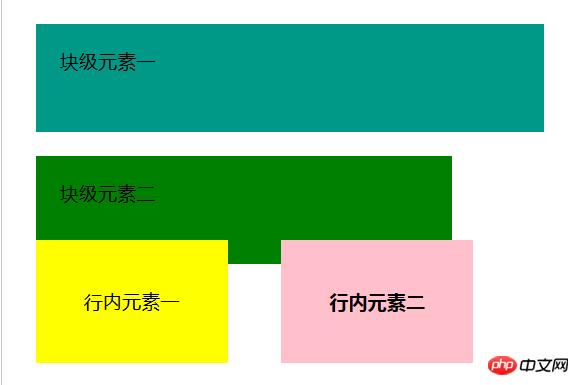
css块级元素和行内元素的区别之二:
块级元素:块级元素可以设置宽高。
行内元素:行内元素不可以设置宽高。
实例:
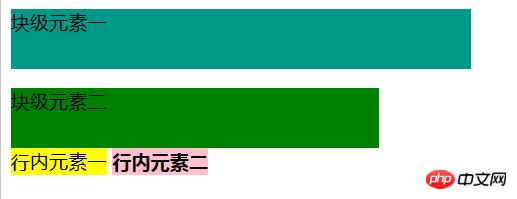
<html>
<head>
<meta charset="UTF-8">
<title>区别</title>
<style type="text/css">
p{background-color: #098;height: 50px;width: 50%;}
div{background-color: green;height: 50px;width: 40%;}
span{background-color: yellow;height: 70px;}
strong{background-color: pink;height: 70px;}
</style>
</head>
<body>
<p>块级元素一</p>
<div>块级元素二</div>
<span>行内元素一</span>
<strong>行内元素二</strong>
</body>
</html>