如何使用css完成中国结的效果(代码)
[摘要]这篇文章给大家带来的内容是关于如何使用css实现中国结的效果(代码) ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。今天跟大家分享一个用 css 画中国结的教程。最终效果如下:首先...
这篇文章给大家带来的内容是关于如何使用css实现中国结的效果(代码) ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。今天跟大家分享一个用 css 画中国结的教程。
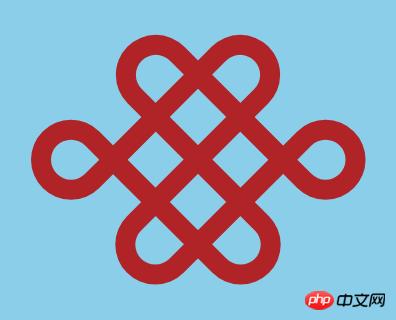
最终效果如下:

首先,我们定义好画中国结需要的结构:
<div class="knot">
<span class="box"></span>
<span class="box"></span>
<span class="box"></span>
<span class="box"></span>
</div>然后开始写样式,让中国结居中显示:
body {
margin: 0;
padding: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}