如何使用css来设置文本的背景颜色?css设置背景颜色代码详细说明
首先我们先来看看这个代码:
background-color:属性设置元素的背景颜色(值有三种:color_name:(英文颜色名)\hex_name:#000000(十六进制字符颜色)\rgb_name:255.0.0(不常用))
来看个关于文本背景的实例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
</head>
<style type="text/css">
body{background-color:red}
</style>
<body>
<p>这里是PHP中文网,很多精品编程教程等着你学习</p>
</body>
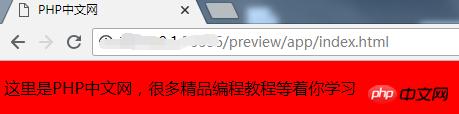
</html>设置这个的效果应该很明显,我们来看在谷歌浏览器中显示的效果:

看图,我们很明显看到,网页显示的部分都变红了。这是因为我在body中设置了css的背景样式,使得整个body主体部分都是红色,这样是不是很明显。
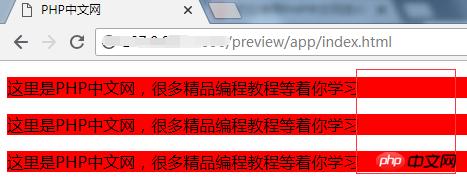
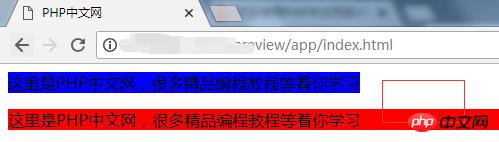
我们再来看看如何设置文本背景效果吧:(这还有代码)
</head>
<style type="text/css">
p{background-color:red}
</style>
<body>
<p>这里是PHP中文网,很多精品编程教程等着你学习</p><p>这里是PHP中文网,很多精品编程教程等着你学习</p><p>这里是PHP中文
网,很多精品编程教程等着你学习</p>
</body>