如何使用纯CSS完成一个足球场的俯视图(附源码)
[摘要]本篇文章给大家带来的内容是关于如何使用纯CSS实现一个足球场的俯视图(附源码) ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果预览源代码下载https://github.com...
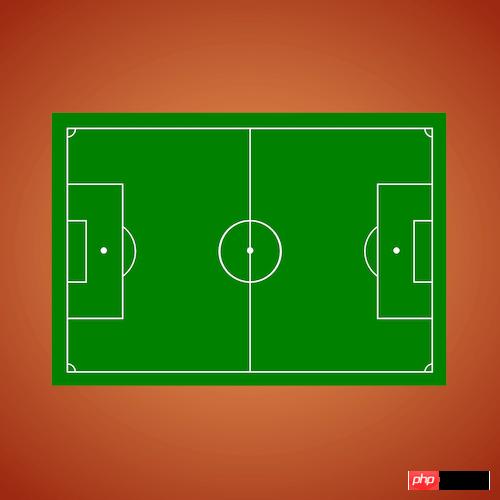
本篇文章给大家带来的内容是关于如何使用纯CSS实现一个足球场的俯视图(附源码) ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果预览

源代码下载
https://github.com/comehope/front-end-daily-challenges
代码解读
定义 dom,容器中包含场地,场地中再包含中线、中点、中圈、禁区、罚球点、罚球弧、球门区、角球区等元素:
<div class="container">
<div class="field">
<span class="halfway-line"></span>
<span class="centre-circle"></span>
<span class="centre-mark"></span>
<span class="penalty-area"></span>
<span class="penalty-mark"></span>
<span class="penalty-arc"></span>
<span class="goal-area"></span>
<span class="corner-arc"></span>
</div>
</div>居中显示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: radial-gradient(sandybrown, maroon);
}