css外边距属性有哪一些?都有哪一些用处?(详细说明)
css样式中的margin也就是css中外边距外间距属性,顾名思义,就是控制div块或者各元素之间上下左右的距离,显然margin在css中的作用不容小觑。本篇文章就给新手小白介绍关于css margin属性的具体用法。希望对大家有所帮助。
下面我们通过具体的代码示例详细解说
css中margin属性即css外边距属性的具体用法代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css中的margin属性使用示例</title>
<style>
.demo{
width: 300px;height: 100px;
background-color: #ccccff;
}
.demo1{
margin-left:50px;
margin-top: 50px;
margin-bottom: 50px;
width: 300px;height: 100px;
background-color: #b2ecef;
}
.demo2{
width: 300px;height: 100px;
background-color: #94ef9a;
}
.demo1 p{margin-left: 50px;
}
</style>
</head>
<body>
<div class="demo">
<p>没有给这个div块设置margin值</p>
</div>
<div class="demo1">
<p>给这个div块设置了margin值,并且给此段文字也设置margin值</p>
</div>
<div class="demo2">
<p>没有给这个div块设置margin值</p>
</div>
</body>
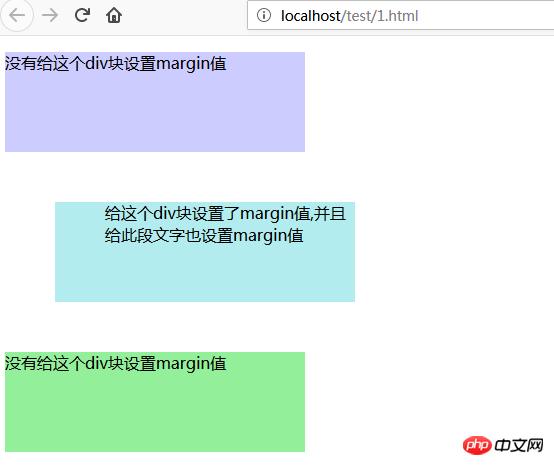
</html>以上代码在浏览器中呈现效果如下图:

从图中我们可以发现,给元素设置了margin值后,div块之间的间距发生了变化。div块demo1因为设置了margin-left的样式属性后,元素距离浏览器左边移动了50个像素,设置了margin-top后,元素距离上面的div块也移动了50个像素,然后又给添加了margin-bottom样式属性,距离下面的div块上边框移动了50个像素,div块demo1以此产生了上左下的外边距。同时我们也给第二段文字添加了margin-left的样式属性后,文字在demo1中距离div左边框移动了50个像素也产生了外边距。
margin的值有上下左右可以选择,当然如果我们直接给div添加margin:50px;这个属性的话,同样可以出来上面的效果。因为当你默认给margin只添加一个值时,他就相当于四边距离是同一个值。或者我们添加margin:50px 50px 50px 50px;的话,这个就相当于css中细分的margin-top、margin-right、margin-bottom、margin-left;默认的是,上右下左的外边距也就是顺时针方向。
那么以上就是关于css样式中margin属性也就是css中外边距属性的具体用法介绍,具有一定的参考价值,希望对有需要的朋友有所帮助!
以上就是css外边距属性有哪些?都有哪些用处?(详解)的详细内容,更多请关注php中文网其它相关文章!
……