css固定div在页面顶部或底部的具体办法解说
[摘要]我们在进行布局网页界面时,偶尔会时不时的产生新需求,那么根据自己所要实现的需求,就会产生新的问题。如果你是一个有资深经验能力的前端开发者,对于简单的前端页面设计所产生的问题应该都不在话下。但是如果你...
我们在进行布局网页界面时,偶尔会时不时的产生新需求,那么根据自己所要实现的需求,就会产生新的问题。如果你是一个有资深经验能力的前端开发者,对于简单的前端页面设计所产生的问题应该都不在话下。但是如果你是一位刚入门的新手,就会有点困难。比如我们需要在页面首页实现某块div固定在页面最顶部或者页面最底部的效果,用css该如何去实现?本篇文章就给大家详细介绍如何用css样式让div固定在最上面,或者设置div在底部固定。
下面我们通过具体的代码示例来详细介绍
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css固定div示例</title>
<style>
.demo{
margin-top: 100px;}
.demo1{position: fixed;
top: 10px; left:0px; bottom:0px; width:100%; height: 50px;background-color: #acffcb;z-index:999;}
.demo2{ position:fixed; left:0px; bottom:0px; width:100%; height: 50px; background-color: #4cedef; z-index:999;}
</style>
</head>
<body>
<div class="demo">
<p>此页面有一个div分别固定在底部和顶部!你可以移动滚动条看看是否固定!</p>
<p>此页面有一个div分别固定在底部和顶部!你可以移动滚动条看看是否固定!</p>
<p>此页面有一个div分别固定在底部和顶部!你可以移动滚动条看看是否固定!</p>
<p>此页面有一个div分别固定在底部和顶部!你可以移动滚动条看看是否固定!</p>
<p>此页面有一个div分别固定在底部和顶部!你可以移动滚动条看看是否固定!</p>
<p>此页面有一个div分别固定在底部和顶部!你可以移动滚动条看看是否固定!</p>
<p>此页面有一个div分别固定在底部和顶部!你可以移动滚动条看看是否固定!</p>
<p>此页面有一个div分别固定在底部和顶部!你可以移动滚动条看看是否固定!</p>
<p>此页面有一个div分别固定在底部和顶部!你可以移动滚动条看看是否固定!</p>
<p>此页面有一个div分别固定在底部和顶部!你可以移动滚动条看看是否固定!</p>
</div>
<div class="demo1">固定在顶部</div>
<div class="demo2">固定在底部</div>
</body>
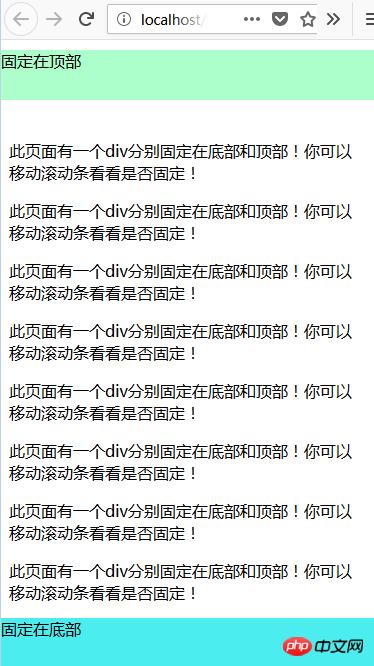
</html>上述代码通过浏览器访问,效果如下图:

通过截图我们看见有两个div块是显示在页面顶部和底部的。我在本地浏览移动滚动条。两个div仍然是固定不动。这里就需要注意到一个重要的css样式属性,position:fixed;也就是绝对定位的样式属性。position属性就是可以让元素放置到一个静态的、相对的、绝对的、或固定的位置中。我们在这里用到的就是fixed样式,也就是固定位置。
所以我们如果想要实现某块div固定在页面某位置(相对于浏览器窗口),不随着滚动条而改变。就要掌握position fixed属性,并且要结合top:0与bottom:0使用。
以上就是关于css让div固定在页面顶部或者底部的具体实现方法,具有一定的参考价值,希望对有需要的朋友有一定的帮助。
以上就是css固定div在页面顶部或底部的具体方法解说的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……