但如果我们触发外部容器的BFC,根据BFC规范中的第4条:计算BFC的高度时,浮动元素也参与计算,那么外部p容器就可以包裹着浮动元素。
<div style="border: 1px solid #000;overflow: hidden">
<div style="width: 100px;height: 100px;background: #eee;float: left;"></div>
</div>3、BFC 可以阻止元素被浮动元素覆盖/(两栏布局)

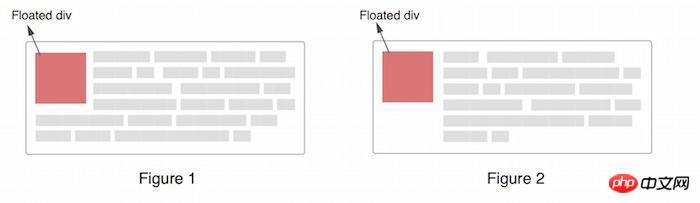
大多数情况(若没有特殊设置),第二个元素有部分被浮动元素所覆盖,(但是文本信息不会被浮动元素所覆盖) ,文本将会环绕浮动元素(如Figure 1);但有时候这并不是我们期望的,我们想要的是Figure2。
如果想避免元素被覆盖,可触第二个元素的 BFC 特性,在第二个元素中加入 overflow: hidden
往往可能大家都会选择利用margin-left来强行让p的容器有一个左边距,而距离恰好为Floated p的宽度,但现在我们可以利用BFC更好的解决这个问题。
这个方法可以用来实现两列自适应布局,左边的宽度固定,右边的内容自适应宽度。
相关推荐:
CSS深入理解流体特性和BFC特性下多栏自适应布局_html/css_WEB-ITnose
CSS里BFC的神奇之处。
以上就是什么是BFC?css中的BFC有什么用?的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……