CSS盒模型中2种模型的容易介绍
[摘要]本篇文章给大家带来的内容是关于CSS盒模型中两种模型的简单介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。基本概念盒模型是有两种标准的,一个是标准模型,一个是IE模型。标准模型中...
本篇文章给大家带来的内容是关于CSS盒模型中两种模型的简单介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。基本概念
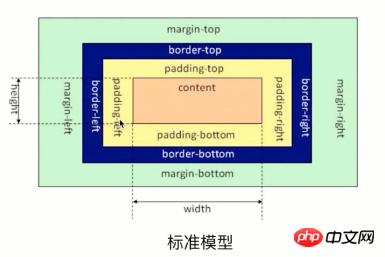
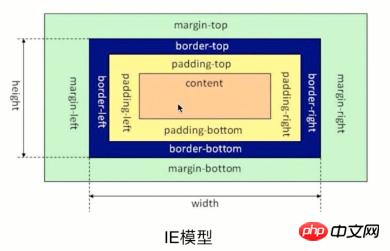
盒模型是有两种标准的,一个是标准模型,一个是IE模型。


标准模型中,盒模型的宽高只是内容(content)的宽高
IE模型中盒模型的宽高是内容(content)+填充(padding)+边框(border)的总宽高
css如何设置两种模型
/* 标准模型 */
box-sizing:content-box;
/*IE模型*/
box-sizing:border-box;相关推荐:
CSS中定位(position)中四个属性的介绍
css flex布局(弹性布局)的属性有哪些?css flex布局属性的介绍
以上就是CSS盒模型中两种模型的简单介绍的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……