如何使用纯CSS完成一个微笑打坐的小与尚
[摘要]本篇文章给大家带来的内容是关于如何使用纯CSS实现一个微笑打坐的小和尚 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果预览:代码解读:定义 dom,容器中包含的几个元素分别代表...
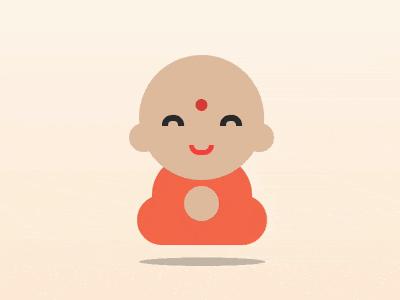
本篇文章给大家带来的内容是关于如何使用纯CSS实现一个微笑打坐的小和尚 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果预览:

代码解读:
定义 dom,容器中包含的几个元素分别代表头部、眼睛、嘴、身体和腿:
<p class="buddha">
<p class="head"></p>
<p class="eyes"></p>
<span class="mouth"></span>
<span class="body"></span>
<span class="legs"></span>
<span class="shadow"></span>
</p>居中显示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: linear-gradient(white, bisque);
}