css圆角边框代码如何写?(代码示例)
[摘要]本篇文章主要给大家介绍css边框效果怎么实现的。css圆角边框代码具体示例如下:<!DOCTYPE HTML>
<html lang="en">
<...
本篇文章主要给大家介绍css边框效果怎么实现的。css圆角边框代码具体示例如下:
<!DOCTYPE HTML>
<html lang="en">
<head>
<title>css圆角边框代码实例</title>
<meta charset="UTF-8">
<style type="text/css">
div
{
color: white;
text-align:center;
border:2px solid #a1a1a1;
padding:10px 40px;
background: #029789;
width:350px;
border-radius:25px;
-moz-border-radius:25px; /* 老的 Firefox */
}
</style>
</head>
<body>
<div>css边框设置使用border-radius 属性即可向元素添加圆角。</div>
</body>
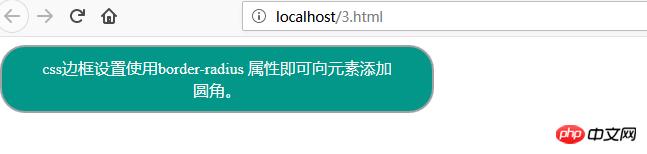
</html>效果如下图:

这里涉及主要的属性就是border-radius,利用此属性可进行css圆角边框调节的功能。
注:border-radius的使用方法:
border-radius: 1-4 length % / 1-4 length %;