css完成3d动画特效的代码案例
[摘要]本篇文章给大家带来的内容是关于css实现3d动画特效的代码实例,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。首先让我们来看一张效果图1.1.1属性perspective :透距离,...
本篇文章给大家带来的内容是关于css实现3d动画特效的代码实例,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
首先让我们来看一张效果图
1.1.1

属性
perspective :透距离,单位像素(值越小,透视距离越近,效果越明显):设置父元素上
perspective-origin: 设置透视点的位置
transform-style :指定某元素的子元素是位于三维空间内,取值:flat preserve-3d
1.1.1思路
(1)有三个p,一起放到一个盒子里面。
<p class="container">
<p class="cube">
<p class="mian mian1"></p>
<p class="mian mian2"></p>
<p class="mian mian3"></p>
</p>
</p>(2)为其盒子设置样式
.cube{
width: 200px;
height: 300px;
transform-style: preserve-3d;
margin:100px auto;
position: relative;
transform: rotateX(30deg);
border-radius: 50%;
padding: 60px;
}(3)为其每个p设置样式
.mian{
width: 200px;
height: 300px;
background-image: url(1.jpg);
background-position:400px 0;
position: absolute;
background: url(aka.jpg);
border: 1px solid #ccc;
transition: 2s;
}
/* .mian1:hover{
transform-origin: right;
transform: rotateY(-60deg);
} */
.mian1{
transform-origin: right;
transform: translateX(-200px) rotateY(45deg);
background-position:0 0;
}
.mian2{
background-position: 400px 0;
}
.mian3{
transform-origin: left;
transform: translateX(200px) rotateY(45deg);
background-position: 200px 0;
}(4)为其设置动画
.mian3:hover{
transform: translateX(200px) rotateY(0deg);
}
.mian1:hover{
transform: translateX(-200px) rotateY(0deg);
}1.1.1源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>书页</title>
<style>
.container{
width: 1000px;
height: 650px;
perspective: 2000px;
border: 1px solid transparent;
overflow: hidden;
margin: 0 auto;
perspective-origin: 10% 20%;
}
.cube{
width: 200px;
height: 300px;
transform-style: preserve-3d;
margin:100px auto;
position: relative;
transform: rotateX(30deg);
border-radius: 50%;
padding: 60px;
}
.mian{
width: 200px;
height: 300px;
background-image: url(1.jpg);
background-position:400px 0;
position: absolute;
background: url(aka.jpg);
border: 1px solid #ccc;
transition: 2s;
}
/* .mian1:hover{
transform-origin: right;
transform: rotateY(-60deg);
} */
.mian1{
transform-origin: right;
transform: translateX(-200px) rotateY(45deg);
background-position:0 0;
}
.mian2{
background-position: 400px 0;
}
.mian3{
transform-origin: left;
transform: translateX(200px) rotateY(45deg);
background-position: 200px 0;
}
.mian3:hover{
transform: translateX(200px) rotateY(0deg);
}
.mian1:hover{
transform: translateX(-200px) rotateY(0deg);
}
</style>
</head>
<body>
<p class="container">
<p class="cube">
<p class="mian mian1"></p>
<p class="mian mian2"></p>
<p class="mian mian3"></p>
</p>
</p>
</body>
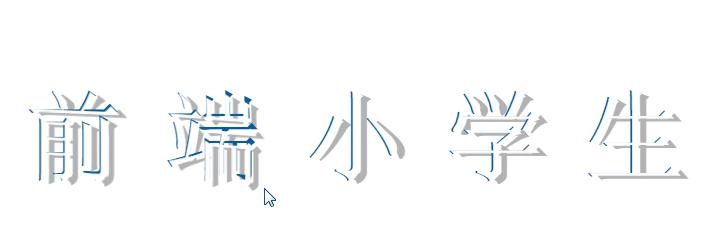
</html>1.1.2

1.1.2思路:
(1)有五个p,分别放上五个字。
<p id="box">
<p class="ze1">前</p>
<p class="ze2">端</p>
<p class="ze3">小</p>
<p class="ze4">学</p>
<p class="ze5">生</p>
</p>(2)给box和p总体设置样式
#box{
margin: 100px auto;
font-size: 100px;
color:#005aa0;
text-align: center;
}
.ze1,.ze2,.ze3,.ze4,.ze5{
display: inline-block;
width: 90px;
height: 100%;
position: relative;
}(3)设置伪元素before和after
.ze1:before,.ze2:before,.ze3:before,.ze4:before,.ze5:before{
content:attr(data);
position: absolute;
color: #ffffff;
top:0;
left: 2px;
transform-origin: left;
transition: transform .5s;
}
.ze1:before{
content: "前";
}
.ze2:before{
content: "端";
}
.ze3:before{
content: "小";
}
.ze4:before{
content: "学";
}
.ze5:before{
content: "生";
}
.ze1:after,.ze2:after,.ze3:after,.ze4:after,.ze5:after {
position: absolute;
color: #b3b3b3;
top:3px;
left: 10px;
z-index: -1;
transform-origin: left;
transition: transform .5s;
}
.ze1:after{
content: "前";
}
.ze2:after{
content: "端";
}
.ze3:after{
content: "小";
}
.ze4:after{
content: "学";
}
.ze5:after{
content: "生";
}(4)为其设置动画
.ze1:hover:before,.ze2:hover:before,.ze3:hover:before,.ze4:hover:before,.ze5:hover:before{
transform: rotateY(-40deg) skewY(10deg);
}
.ze1:hover:after,.ze2:hover:after,.ze3:hover:after,.ze4:hover:after,.ze5:hover:after{
transform: rotateY(40deg) skewY(10deg);
}1.1.2源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动态字</title>
<style>
#box{
margin: 100px auto;
font-size: 100px;
color:#005aa0;
text-align: center;
}
.ze1,.ze2,.ze3,.ze4,.ze5{
display: inline-block;
width: 90px;
height: 100%;
position: relative;
}
.ze1:before,.ze2:before,.ze3:before,.ze4:before,.ze5:before{
content:attr(data);
position: absolute;
color: #ffffff;
top:0;
left: 2px;
transform-origin: left;
transition: transform .5s;
}
.ze1:before{
content: "前";
}
.ze2:before{
content: "端";
}
.ze3:before{
content: "小";
}
.ze4:before{
content: "学";
}
.ze5:before{
content: "生";
}
.ze1:after,.ze2:after,.ze3:after,.ze4:after,.ze5:after {
position: absolute;
color: #b3b3b3;
top:3px;
left: 10px;
z-index: -1;
transform-origin: left;
transition: transform .5s;
}
.ze1:after{
content: "前";
}
.ze2:after{
content: "端";
}
.ze3:after{
content: "小";
}
.ze4:after{
content: "学";
}
.ze5:after{
content: "生";
}
.ze1:hover:before,.ze2:hover:before,.ze3:hover:before,.ze4:hover:before,.ze5:hover:before{
transform: rotateY(-40deg) skewY(10deg);
}
.ze1:hover:after,.ze2:hover:after,.ze3:hover:after,.ze4:hover:after,.ze5:hover:after{
transform: rotateY(40deg) skewY(10deg);
}
</style>
</head>
<body>
<p id="box">
<p class="ze1">前</p>
<p class="ze2">端</p>
<p class="ze3">小</p>
<p class="ze4">学</p>
<p class="ze5">生</p>
</p>
</body>
</html>
1.1.3思路不写,只写源码
1.1.3源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>3d动画</title>
<style>
body{
margin: 0;
background:url(iom.jpg) ;
background-size:100%;
position: relative;
}
.box{
width:430px;
height: 430px;
position: absolute;;
top:100px;
left: 480px;
border: 1px solid #ccc;
border-radius: 215px;
text-align: center;
animation: dong 20s infinite linear;
}
.ai{
width:10px;
height: 10px;
background: #0c0;
border-radius: 5px;
position: absolute;
right:38px;
top: 340px;
}
@keyframes dong{
0%{
transform:rotate(0deg)
}
100%{
transform:rotate(720deg)
}
}
.mrin{
width:320px;
height: 320px;
border:1px solid #ccc;
border-radius: 180px;
position: absolute;
top:155px;
left: 535px;
animation: mi 15s infinite linear;
}
.ak{
width:50px;
height: 50px;
border: 1px solid #ccc;
margin: 20px 0 0 20px;
border-radius: 25px;
display: inline-block;
animation: ol 5s infinite linear;
}
.ak .sj1{
width:10px;
height:10px;
border-radius: 5px;
margin:20px 0 0 20px;
background: blue;
}
.ak .sj2{
width: 10px;
height: 10px;
margin-top:5px;
background: #fff;
border-radius: 5px;
}
@keyframes mi{
0%{
transform:rotate(0deg)
}
100%{
transform:rotate(720deg)
}
}
@keyframes ol{
0%{
transform:rotate(0deg)
}
100%{
transform:rotate(720deg)
}
}
.mian{
width: 240px;
height: 240px;
border:1px solid #ccc;
position: absolute;
border-radius: 120px;
top:195px;
left:575px;
animation: af 5s infinite linear;
}
.mian .ap{
width: 10px;
height: 10px;
border-radius: 5px;
background: #f0f;
margin:30px 0 0 30px;
}
@keyframes af{
0%{
transform:rotate(0deg)
}
100%{
transform:rotate(720deg)
}
}
.chen{
width: 160px;
height: 160px;
border: 1px solid #ccc;
position: absolute;
border-radius: 80px;
top:235px;
left:615px;
animation: oa 4s infinite linear;
}
.ze{
width: 10px;
height: 10px;
border-radius: 5px;
background: #0c0;
margin: 20px 0 0 15px;
}
@keyframes oa{
0%{
transform:rotate(0deg)
}
100%{
transform:rotate(720deg)
}
}
.yu{
width: 80px;
height: 80px;
background-color:darkorange;
border-radius: 40px;
position: absolute;
top:275px;
left:655px;
opacity: .7;
}
</style>
</head>
<body>
<p class="box">
<p class="ai"></p>
</p>
<p class="mrin">
<p class="ak">
<p class="sj1"></p>
<p class="sj2"></p>
</p>
</p>
<p class="mian">
<p class="ap"></p>
</p>
<p class="chen">
<p class="ze"></p>
</p>
<p class="yu"></p>
</body>
</html>
.ak .sj2{
width: 10px;
height: 10px;
margin-top:5px;
background: #fff;
border-radius: 5px;
}
@keyframes mi{
0%{
transform:rotate(0deg)
}
100%{
transform:rotate(720deg)
}
}
@keyframes ol{
0%{
transform:rotate(0deg)
}
100%{
transform:rotate(720deg)
}
}
.mian{
width: 240px;
height: 240px;
border:1px solid #ccc;
position: absolute;
border-radius: 120px;
top:195px;
left:575px;
animation: af 5s infinite linear;
}
.mian .ap{
width: 10px;
height: 10px;
border-radius: 5px;
background: #f0f;
margin:30px 0 0 30px;
}
@keyframes af{
0%{
transform:rotate(0deg)
}
100%{
transform:rotate(720deg)
}
}
.chen{
width: 160px;
height: 160px;
border: 1px solid #ccc;
position: absolute;
border-radius: 80px;
top:235px;
left:615px;
animation: oa 4s infinite linear;
}
.ze{
width: 10px;
height: 10px;
border-radius: 5px;
background: #0c0;
margin: 20px 0 0 15px;
}
@keyframes oa{
0%{
transform:rotate(0deg)
}
100%{
transform:rotate(720deg)
}
}
.yu{
width: 80px;
height: 80px;
background-color:darkorange;
border-radius: 40px;
position: absolute;
top:275px;
left:655px;
opacity: .7;
}
</style>
</head>
<body>
<p class="box">
<p class="ai"></p>
</p>
<p class="mrin">
<p class="ak">
<p class="sj1"></p>
<p class="sj2"></p>
</p>
</p>
<p class="mian">
<p class="ap"></p>
</p>
<p class="chen">
<p class="ze"></p>
</p>
<p class="yu"></p>
</body>
</html>相关推荐:
css3D+动画的例子(附完整代码)
css怎么实现卡片图像翻转效果?(特效示例)
以上就是css实现3d动画特效的代码实例的详细内容,更多请关注php中文网其它相关文章!
微信
分享
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……