最后的发送消息什么的,文档上面都有,这里就不多说来,最后附一个全部代码
JS代码:
<script>
function im(question_id)
{
layui.use(['layim','jquery'], function(){
var layim = layui.layim
,$ = layui.jquery;
//基础配置
layim.config({
init: {
url:"{:url('meet/get_user_chat')}"
,data:{question_id:question_id}
}
,voice:false
,brief:false//是否简约模式,简约模式没有关闭按钮
});
// 清空所有本地缓存消息
localStorage.clear();
// 先打开窗口
layim.chat({
name: '专家答疑'
,type: 'friend'
,avatar: '//tva3.sinaimg.cn/crop.0.0.180.180.180/7f5f6861jw1e8qgp5bmzyj2050050aa8.jpg'
,id: question_id
});
// 获取历史消息
$.ajax({
url:"{:url('meet/get_init_msg')}",
type:"post",
data:{question_id:question_id},
dataType:"json",
success:function (data) {
if(data.length > 0){
for (var i in data){
layim.getMessage({
username: "专家答疑" //消息来源用户名
,avatar: "http://tp1.sinaimg.cn/1571889140/180/40030060651/1" //消息来源用户头像
,id: data[i]['question_id']//消息的来源ID(如果是私聊,则是用户id,如果是群聊,则是群组id)
,type: "friend" //聊天窗口来源类型,从发送消息传递的to里面获取
,content: data[i]['content'] //消息内容
,cid: 0 //消息id,可不传。除非你要对消息进行一些操作(如撤回)
,mine: true //是否我发送的消息,如果为true,则会显示在右方
,fromid: data[i]['user_id'] //消息的发送者id(比如群组中的某个消息发送者),可用于自动解决浏览器多窗口时的一些问题
,timestamp: data[i]['addtime'] * 1000 //服务端时间戳毫秒数。注意:如果你返回的是标准的 unix 时间戳,记得要 *1000
});
layim.getMessage({
username: "专家答疑" //消息来源用户名
,avatar: "//tva3.sinaimg.cn/crop.0.0.180.180.180/7f5f6861jw1e8qgp5bmzyj2050050aa8.jpg" //消息来源用户头像
,id: data[i]['question_id']//消息的来源ID(如果是私聊,则是用户id,如果是群聊,则是群组id)
,type: "friend" //聊天窗口来源类型,从发送消息传递的to里面获取
,content: data[i]['feedback']//消息内容
,cid: 0 //消息id,可不传。除非你要对消息进行一些操作(如撤回)
,mine: false //是否我发送的消息,如果为true,则会显示在右方
,fromid: data[i]['user_id'] //消息的发送者id(比如群组中的某个消息发送者),可用于自动解决浏览器多窗口时的一些问题
,timestamp: data[i]['zhuan_time'] * 1000 //服务端时间戳毫秒数。注意:如果你返回的是标准的 unix 时间戳,记得要 *1000
});
}
}
}
});
// 监听发送消息
layim.on('sendMessage', function(res){
var mine = res.mine.content; //包含我发送的消息及我的信息
});
});
}
</script>CSS代码:
<style>
.layui-layim{
display: none;
}
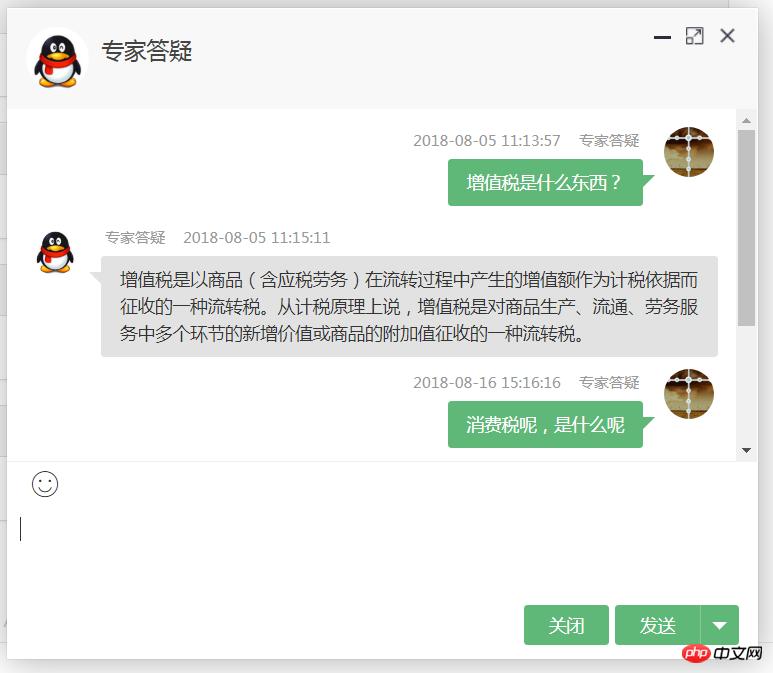
</style>最后附上一张成品图:

相关推荐:
以上就是如何利用layim实现历史记录的初始化(附代码)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……