jQuery中ajax()办法有哪一些参数
ajax方法就是通过HTTP 请求加载远程数据。该方法是由 jQuery 中底层的 AJAX来 实现的大多数情况下不需要直接操作函数,除非我们需要使用不常使用的功能,来获得更多的灵活性,接下来在文章中将和大家详细介绍
【推荐课程:ajax课程】

最简单的情况下,$.ajax() 可以不带任何参数直接使用。
$.ajax();
ajax参数介绍
(1)type:HTTP 请求方法,默认为GET
(2)url:发送请求的地址
(3)username:响应 HTTP 访问认证请求的用户名
(4)xhr:返回一个 XMLHttpRequest 对象
(5)options:ajax 请求设置对所有的选项都是可选的
(6)async:判断请求是异步请求或是同步请求,如果为true,则为异步请求;为false则为同步请求(默认情况下为true)
(7)beforeSend(XHR):发生前可修改XMLHttpRequest 对象的函数,如果返回的是false则取消ajax请求。
(8)cache:为默认值true时缓存页面,为false时将不缓存此页面
(9)contentType:指发生信息至服务器时的内容编码,默认值为"application/x-www-form-urlencoded"
(10)context:设置 Ajax 相关回调函数的上下文,让回调函数内的this指向这个对象,如果不设定则this指向options
(11)data:指发送到服务器上的数据,自动转换为请求字符串格式。
(12)dataType:服务器返回的数据类型
(13)global:表示是否触发全局ajax事件,true时为出发,如果设置false将不会触发。
(14)jsonp:在请求中重写回调函数名字,用来代替GET或许POST请求中URL的参数“callback”
(15)jsonpCallback:请求指定一个回调函数名。代 替jQuery 自动生成的随机函数名。
(16)password:响应 HTTP 访问认证请求的密码
(17)success:请求成功后的回调函数
(18)timeout:设置请求超时的时间
ajax()中还有很多其他的参数方法,在这里就不一一介绍了,接下来将通过具体的实例告诉大家如何实现ajax程序的。
ajax代码
<body>
<script type = "text/javascript" src = "jquery/jquery-1.12.4.js"></script>
<script type = "text/javascript"">
$(document).ready(function() {
$("#btn").click(function(event){
$.ajax( {
url:'result.html',
success:function(data) {
$('#box').html(data);
}
});
});
});
</script>
</head>
<body>
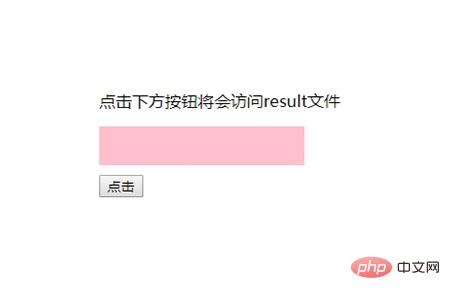
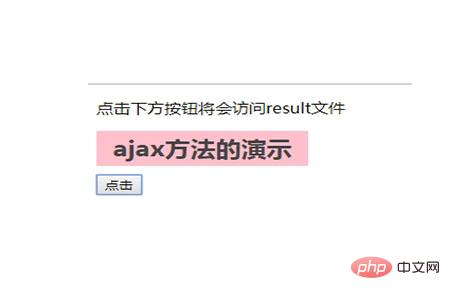
<p>点击下方按钮将会访问result文件</p>
<div id = "box" style = "background-color:pink;width:200px;height:40px;text-align: center;line-height: 40px;font-size: 12px;color:#444;margin-bottom:10px"> </div>
<input type = "button" id = "btn" value = "点击" />
</body>