
为什么使用JavaScript严格模式
在严格模式启用后,JavaScript引擎会对脚本进行更严格的评估。通常不会触发显式异常的Sloppy代码现在会导致代码在使用之前被抛出异常。所谓严格模式就是是ECMAScript 5中的一项新功能,它允许将程序或函数放置在严格的操作环境中,这种方法的好处规范了开发人员编写代码的规范以及减少页面出错。即使有良好的现代开发经验,也需要使用JavaScript严格模式,因为它会触发真实环境来进行语法检查。这意味着我们在执行时可以实时分析并显示语法和代码质量问题
严格模式的好处
(1)通过它们可以来消除一些JavaScript中的无声错误
(2)修复了JavaScript引擎难以执行优化的错误。
(3)禁止使用可能在ECMAScript的未来版本中定义的潜在保留字。
(4)当采取相对“不安全”操作时,它可以防止或抛出错误。
如何使用JavaScript严格模式
严格模式是一个非常安全的功能,每个现代浏览器和节点都支持严格模式。如果浏览器不支持严格模式,则就会忽略表达式,它只是一个字符串后跟一个分号,一个完全合法的JavaScript语句。
要使用严格模式,只需添加“use strict”,可以放在脚本的开头,或者函数内的表达式
function demo(){"use strict"}如果我们将严格模式添加到脚本顶部则会执行整个脚本;如果放在函数内部,则严格模式仅限于函数内部
例:
未使用严格模式时,则不会报错
function sum(a, a, c) {
return a + a + c;
}
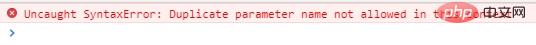
使用了严格模式后就会报错
function sum(a, a, c) {
"use strict";
return a + a + c;
}
因为使用了相同的参数a,所以在严格模式下报错了
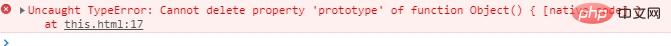
严格模式下无法删除不可删除的属性
"use strict";delete Object.prototype;
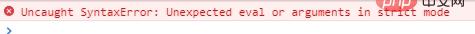
严格模式下字符串eval不能用作变量
"use strict";var eval = 123;
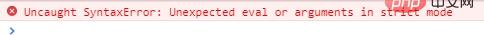
严格模式下保留字不能用作变量
"use strict";var arguments = 123; 
总结:以上的例子如果不加严格模式那么都不会报错,所以说严格模式是一种确保代码规范并且有利于我们避免常见语法错误的好方法。通过使用JavaScript严格模式,我们能发现许多不经意间犯下的错误。
以上就是JavaScript中如何使用严格模式以及它的好处是什么的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……