JavaScript如何动态更改CSS页面样式
[摘要]JavaScript如何动态更改CSS页面样式?如果要在JavaScript中更改页面样式,需要更改元素的样式属性,下面我们就来看看具体的实现内容。我们来直接看示例代码如下JavaScriptCha...
JavaScript如何动态更改CSS页面样式?如果要在JavaScript中更改页面样式,需要更改元素的样式属性,下面我们就来看看具体的实现内容。
我们来直接看示例
代码如下
JavaScriptChangeCssTextBox.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
function SetColor(foreColor, backColor) {
target = document.getElementById("page");
if (target != null) {
target.style.backgroundColor = document.form1.Text1.value;;
target.style.color = document.form1.Text2.value;
}
}
</script>
</head>
<body id="page">
<form name="form1">
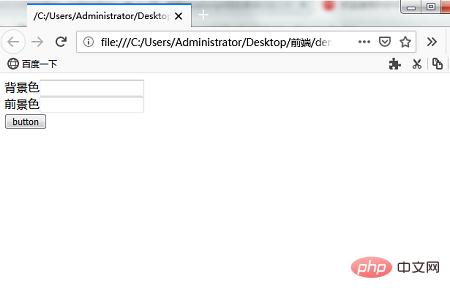
<div>背景色<input id="Text1" type="text" /></div>
<div>前景色<input id="Text2" type="text" /></div>
<input id="Button1" type="button" value="button" onclick="SetColor()"/>
</form>
</body>
</html>说明:
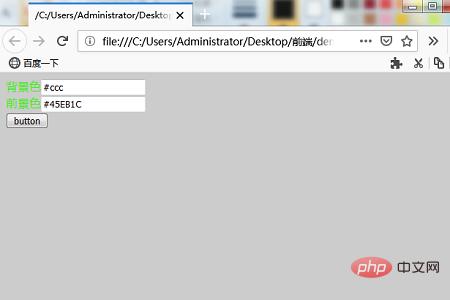
单击表单上的按钮执行用JavaScript编写的SetColor()函数。
function SetColor(foreColor, backColor) {
target = document.getElementById("page");
if (target != null) {
target.style.backgroundColor = document.form1.Text1.value;;
target.style.color = document.form1.Text2.value;
}
}