CSS的优点与缺点分别是啥
[摘要]CSS的优点有:丰富的样式定义、易于修改、结构清晰、多页面使用等;CSS的缺点:浏览器支持不一样具有兼容性、不能明确指定继承性CSS的主要哦作用是为HTML页面添加样式,使得页面更加美观。接下来在文...
CSS的优点有:丰富的样式定义、易于修改、结构清晰、多页面使用等;CSS的缺点:浏览器支持不一样具有兼容性、不能明确指定继承性CSS的主要哦作用是为HTML页面添加样式,使得页面更加美观。接下来在文章中将为大家详细介绍CSS的优点与缺点,具有一定的参考价值,希望对大家有所帮助。
【推荐课程:CSS教程】

CSS的含义:
CSS称为层叠样式表(英文全称:Cascading Style Sheets),是一种用来表现HTML文件样式的计算机语言,它不仅可以静态地修饰网页,还可以和其他脚本语言一起动态地对网页各个元素进行格式化。为网页提供了丰富的文档样式外观
CSS的优缺点
CSS的优点:
(1)丰富的样式定义:CSS提供了丰富的文档样式外观,可以改变元素的背景颜色,设置元素之间的距离,以及改变字体的颜色,大小的等各种各样修饰页面效果的方法
(2)易于修改:对于CSS文件中的某一处的元素的样式进行修改,那么所有应用到这个CSS的文件的样式都会发生变化
(3)结构清晰,易被搜索引擎搜索到
(4)易于编写:CSS代码易编写,可以像写html代码一样轻松地编写CSS
(5)表现和内容相分离:将设计部分剥离出来放在一个独立样式文件中,可以降低未来修改代码的复杂度
(6)多页面使用:将CSS样式放置到一个文件中,可以多次重复应用到多种HTML页面中
例:通过CSS改变字体颜色
<div style="color:skyblue"><h1>PHP中文网</h1></div>
效果图:

CSS的缺点
(1)CSS没有父层选择器
(2)浏览器支持的不一致性,好多属性值具有浏览器兼容问题
(3)不能明确地指定继承性
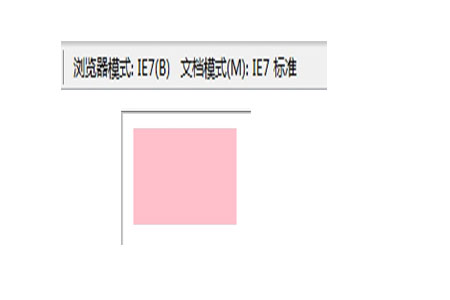
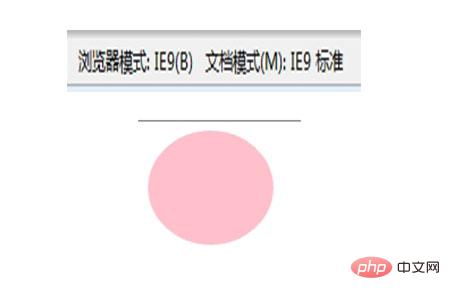
例:border-radius属性在 IE9及以上浏览器支持,IE9以下不支持
<div style="width:100px;height: 100px;border-radius: 50%;background:pink;"></div>