CSS3如何完成自动换行效果
[摘要]CSS3中要实现自动换行的效果可以通过word-break属性或者word-wrap属性来实现在CSS3中有一个新的属性可以让文本自动换行,尤其在内容多的文本中换行是一件很重要的事,接下来在文章中将...
CSS3中要实现自动换行的效果可以通过word-break属性或者word-wrap属性来实现在CSS3中有一个新的属性可以让文本自动换行,尤其在内容多的文本中换行是一件很重要的事,接下来在文章中将为大家介绍有哪些换行属性以及它们的用法
【推荐课程:CSS3教程】

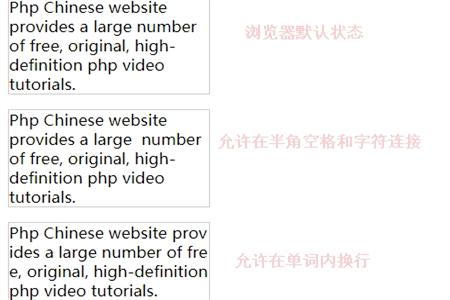
word-break属性
自动换行属性,使用word-break属性,可以让浏览器实现在任意位置换行
它有三个属性值分别为:
normal: 浏览器中的默认换行行为
break-all:可允许在单词内换行
keep-all:只能在半角空格或连字符处进行换行
例:
<style>
.p1{
width:200px;
border:1px solid #ccc;
word-break:normal;
}
.p2{
width:200px;
border:1px solid #ccc;
word-break:keep-all;
}
.p3{width:200px;
border:1px solid #ccc;
word-break:break-all;
}
</style>
</head>
<body>
<p class="p1">Php Chinese website provides a large number of free, original, high-definition php video tutorials.</p>
<p class="p2">Php Chinese website provides a large number of free, original, high-definition php video tutorials.</p>
<p class="p3">Php Chinese website provides a large number of free, original, high-definition php video tutorials.</p>
</body>效果图如下

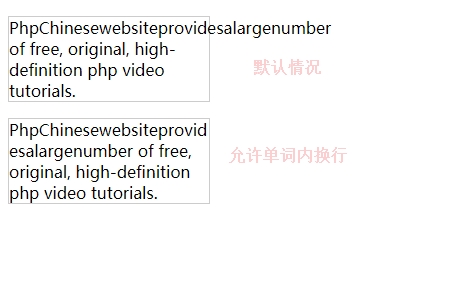
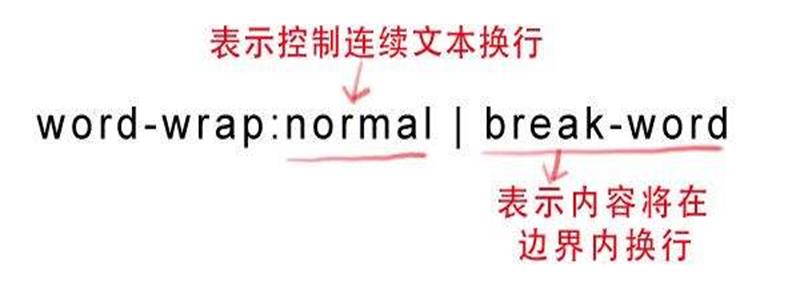
work-wrap属性
允许长单词或 URL 地址换行到下一行
它有两个属性值,分别为
normal:只能允许在断字点处进行换行是浏览器的默认行为
break-word:可以允许在长单词或者URL地址的内部进行换行
例:
<style>
.p1{width:200px;
border:1px solid #ccc;
word-wrap:normal;
}
.p2{
width:200px;
border:1px solid #ccc;
word-wrap:break-word;
}
</style>
</head>
<body>
<p class="p1">PhpChinesewebsiteprovidesalargenumber of free, original, high-definition php video tutorials.</p>
<p class="p2">PhpChinesewebsiteprovidesalargenumber of free, original, high-definition php video tutorials.</p>
</body>