在网格布局中创建多个网格的单元格(组合单元格)的办法介绍
[摘要]如果用网格布局创建跨多个网格的单元格的话,可以在grid-column, grid-row指定单元格的开始和结束的边界范围,下面我们就来看看具体的内容。我们首先来看一下grid-column和gri...
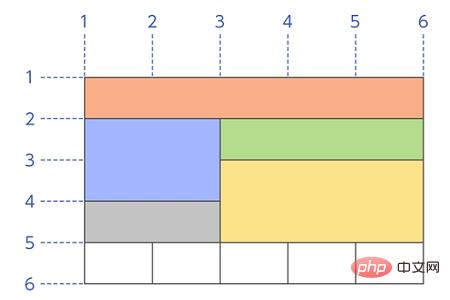
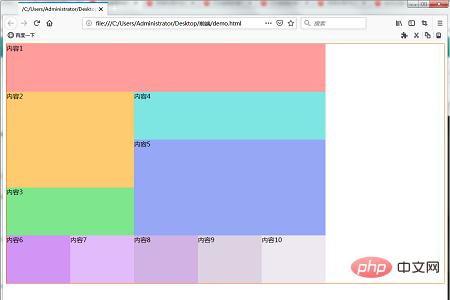
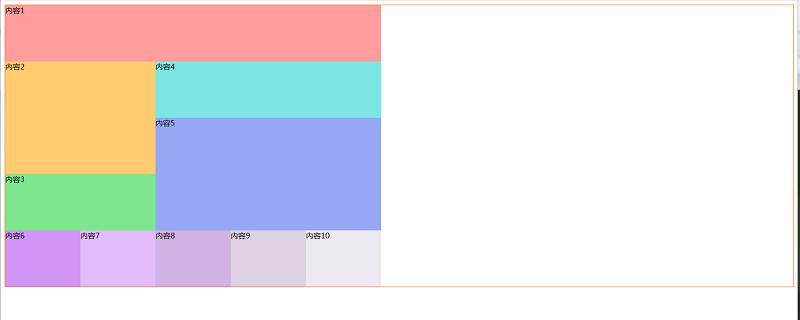
如果用网格布局创建跨多个网格的单元格的话,可以在grid-column, grid-row指定单元格的开始和结束的边界范围,下面我们就来看看具体的内容。
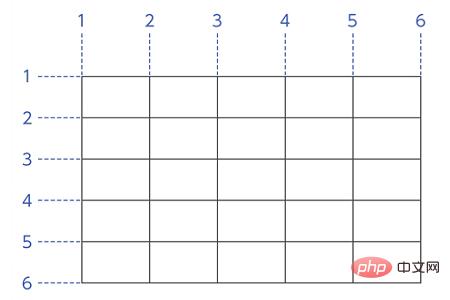
我们首先来看一下grid-column和grid-row的格式
grid-column :(水平方向起始位置的边界线)/(水平方向单元格结束位置的边界线)
grid-row :(垂直单元格起始位置的边界线)/(单元格在垂直方向上的结束位置的边界线)