read-write与:read-only选择器用法详细说明
[摘要]本篇文章给大家带来的内容是关于read-write与:read-only选择器用法详解,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。:read-write与:read-only选择...
本篇文章给大家带来的内容是关于read-write与:read-only选择器用法详解,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。:read-write与:read-only选择器
在Web表单中,有些表单元素(如输入框、文本域等)有“可读写”和“只读”这2种状态。默认情况下,这些表单元素都处在“可读写”状态。
在CSS3中,我们可以使用:read-write选择器和:read-only选择器来分别设置表单元素的“可读写”与“只读”这两种状态的CSS样式。
代码案例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 :read-write与:read-only选择器</title>
<style type="text/css">
input[type="text"]:read-write
{
outline:1px solid #63E3FF;
}
input[type="text"]:read-only
{
background-color:#EEEEEE;
}
</style>
</head>
<body>
<form>
<p><label for="text1">读写:</label><input type="text" name="text1"/></p>
<p><label for="text2">只读:</label><input type="text" name="text2" readonly="readonly"/></p>
</form>
</body>
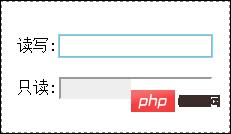
</html>在浏览器预览效果如下:

以上就是对read-write与:read-only选择器用法详解的全部介绍,如果您想了解更多有关CSS3教程,请关注PHP中文网。
以上就是read-write与:read-only选择器用法详解的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……