css如何设置背景图片的平铺方式?css设置背景图片平铺的办法(图文详细说明)
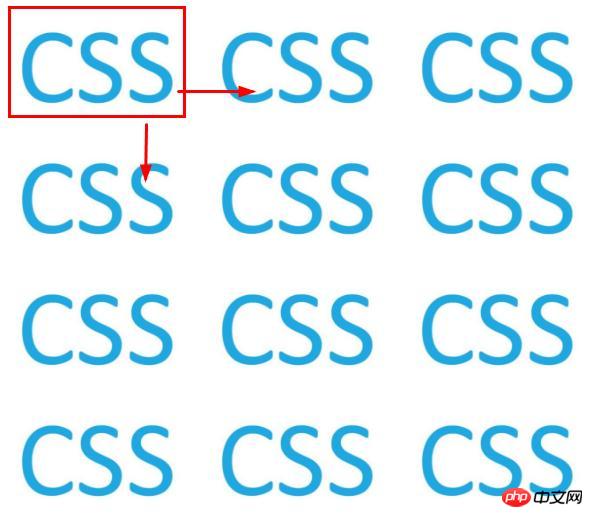
当我们使用background-image属性让一张背景图片在页面上显示时,背景图片有可能会因为一些原因(比如图片尺寸)从而会以水平方向和垂直方向上同时平铺的方式显示,如下图:

但有时我们不需要这样的背景图片显示方法,单单只是想要背景图片仅显示一次(不平铺),或者单独实现水平方向平铺,垂直方向平铺。这些平铺方式我们可以用css实现!
那么在css中如何设置背景图片的平铺方式?其实很简单,css background-repeat属性就可以设置背景图片的平铺方式。background-repeat属性可以通过设置以下的属性值来实现背景图片的水平方向平铺、垂直方向平铺,或者不平铺、完全平铺。
repeat:默认值,设置背景图像在垂直方向和水平方向平铺,即:完全平铺。
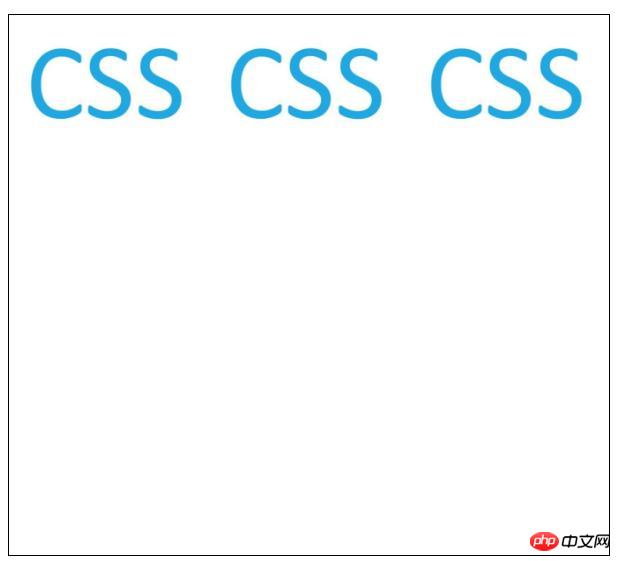
repeat-x :设置背景图像在水平方向平铺。
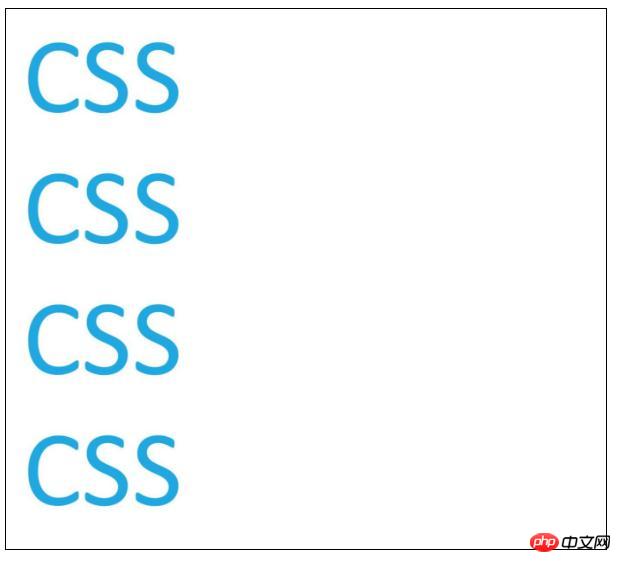
repeat-y :设置 背景图像在垂直方向平铺。
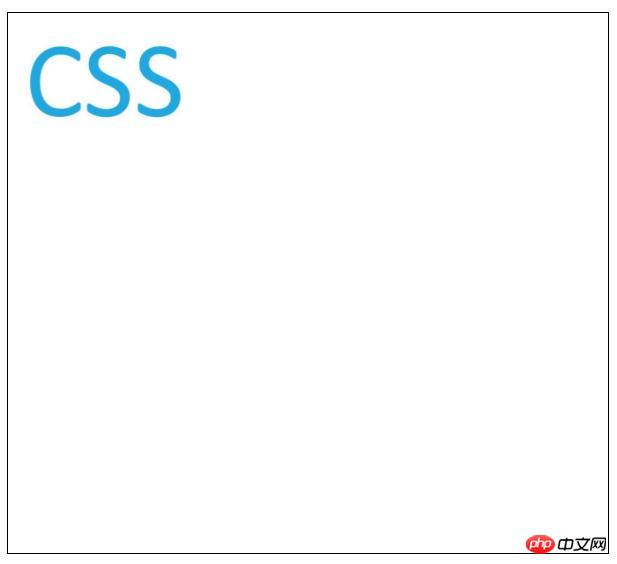
no-repeat:设置背景图像不平铺,即:仅显示一次。
下面我们就通过简单的代码示例来了解一下这些属性值的实现方法:
1、repeat 设置背景图像完全平铺
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.demo{
width: 600px;
height: 540px;
margin: 50px auto;
background-image: url(1.jpg);
background-repeat:repeat;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>效果图:

2、no-repeat 设置背景图像不平铺
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.demo{
width: 600px;
height: 540px;
margin: 50px auto;
background-image: url(1.jpg);
background-repeat:no-repeat;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>