如何使用纯CSS完成按钮的悬停效果(附源码)
[摘要]本篇文章给大家带来的内容是关于如何使用纯CSS实现按钮的悬停效果(附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果预览源代码下载https://github.com/co...
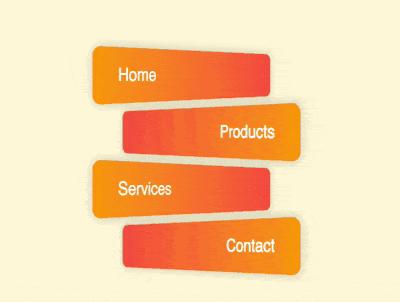
本篇文章给大家带来的内容是关于如何使用纯CSS实现按钮的悬停效果(附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果预览

源代码下载
https://github.com/comehope/front-end-daily-challenges
代码解读
定义 dom,容器是一个无序列表,包含 4 个元素,代表 4 个按钮:
<ul>
<li>home</li>
<li>products</li>
<li>services</li>
<li>contact</li>
</ul>居中显示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: cornsilk;
}