如何使用CSS与D3完成一个舞动的画面(附源码)
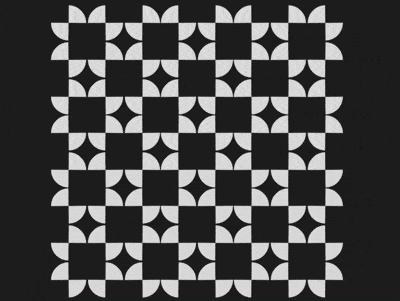
效果预览

源代码下载
https://github.com/comehope/front-end-daily-challenges
代码解读
定义 dom,容器中包含 1 个 .square 子容器,子容器中包含 4 个 <span>,每个 <span> 代表一个对角扇形:
<figure class="container">
<div class="square">
<span></span>
<span></span>
<span></span>
<span></span>
</div>
</figure>居中显示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: #222;
}