js如何搜索字符串中指定的子字符串
[摘要]在js中,通过使用JavaScript String 对象里的search()方法和match()方法来搜索(查找)字符串中指定的子字符串。使用search()方法字符串的search()方法是用来...
在js中,通过使用JavaScript String 对象里的search()方法和match()方法来搜索(查找)字符串中指定的子字符串。
使用search()方法
字符串的search()方法是用来在指定字符串中查找指定的子字符串,或与正则表达式相匹配的子串。如果有匹配的子串,则返回匹配子串的起始位置;如果没有匹配的子串,则返回 -1。
语法:
string.search(regexp)
参数regexp:表示需要查找的指定子字符串,或需要匹配的正则表达式。
说明:search()方法区分大小写,如果想要忽略大小写的查找,需要追加标志 i。
例:
<div class="demo">
<p>
<span id="str1"></span><br />
<span>查找:脚本语言</span><br />
<span id="str2"></span>
</p>
<p>
<span id="str3"></span><br />
<span>查找:php</span><br />
<span id="str4"></span><br />
<span>查找:脚本语言</span><br />
<span id="str5"></span>
</p>
</div>
<script>
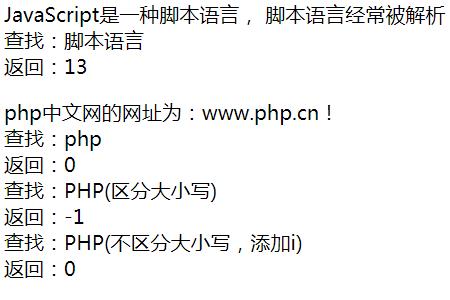
var str1="JavaScript是一种脚本语言, 脚本语言经常被解析";
var str2=str1.search("脚本语言");
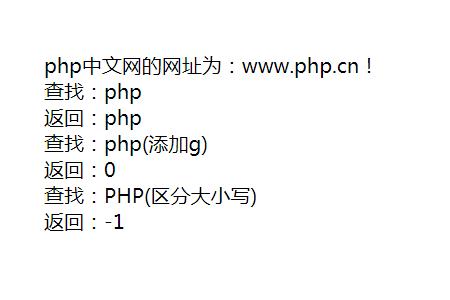
var str3="php中文网的网址为:www.php.cn!";
var str4=str3.search("php");
var str5=str3.search("脚本语言");
document.getElementById("str1").innerHTML =str1;
document.getElementById("str2").innerHTML ="返回:"+str2;
document.getElementById("str3").innerHTML =str3;
document.getElementById("str4").innerHTML ="返回:"+str4;
document.getElementById("str5").innerHTML ="返回:"+str5;
</script>