js中字符串字母如何转换为大写
[摘要]js中转换字符串小写字母为大写字母的方法有:使用toUpperCase()方法、使用toLocaleUpperCase()方法。使用toUpperCase() 方法作用:把指定字符串中的小写字母全部...
js中转换字符串小写字母为大写字母的方法有:使用toUpperCase()方法、使用toLocaleUpperCase()方法。
使用toUpperCase() 方法
作用:把指定字符串中的小写字母全部转换为大写字母,最后返回一个新的字符串。【相关视频教程推荐:JavaScript教程】
语法:
string.toUpperCase()
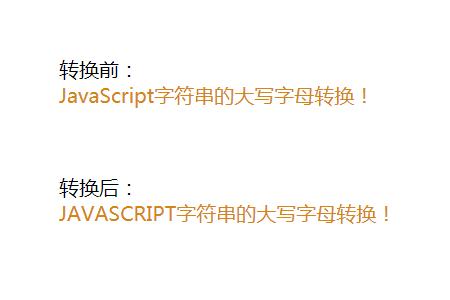
简单示例:
<div class="demo ">
<p>转换前:<br />
<span id="str1"></span>
</p><br />
<p>转换后:<br />
<span id="str2"></span>
</p>
</div>
<script type="text/javascript">
var str1 ="php中文网的网址为:www.php.cn!";
var str2 =str1.toUpperCase();
document.getElementById("str1").innerHTML =str1;
document.getElementById("str2").innerHTML =str2;
</script>