JavaScript完成页面中指定区域的超链接转换为URL
[摘要]本篇文章将给大家介绍关于JavaScript实现网页中指定区域的超链接转换为URL的方法,下面我们来看具体的内容。话不多说,我们直接来看下面的示例代码如下DropHyperLink.css.drop...
本篇文章将给大家介绍关于JavaScript实现网页中指定区域的超链接转换为URL的方法,下面我们来看具体的内容。
话不多说,我们直接来看下面的示例
代码如下
DropHyperLink.css
.dropArea {
margin-top:8px;
margin-bottom:8px;
width:320px;
height:64px;
background-color:#fff2a7;
border: 1px solid #ff6a00;
}
.longTextBox{
width:80%;
}DropHyperLink.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="DropHyperLink.css" />
<script type="text/javascript">
function load() {
var droparea = document.getElementById('LinkDropArea');
droparea.addEventListener('dragover', onDragOver, false);
droparea.addEventListener('drop', onDrop, false);
}
function onDragOver(event) { //event.stopPropagation();
event.preventDefault();
event.dataTransfer.dropEffect = 'link';
}
function onDrop(event) {
var url = event.dataTransfer.getData("text");
var textBox = document.getElementById('OutputTextBox');
textBox.value = url;
}
</script>
</head>
<body onload="load();">
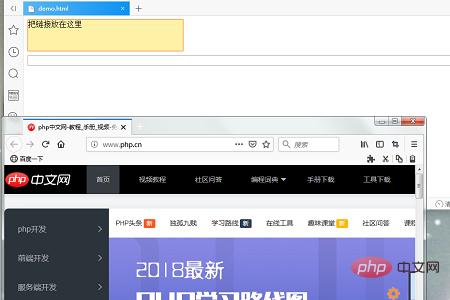
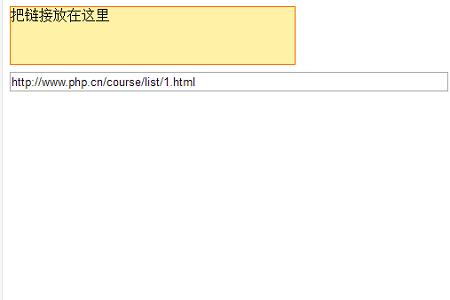
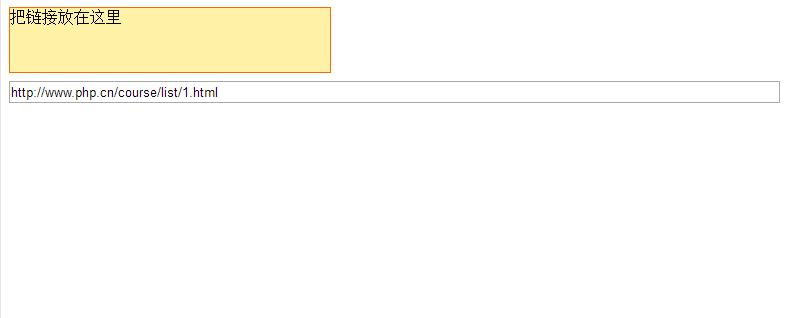
<div id="LinkDropArea" class="dropArea">把超链接拖到这里</div>
<input id="OutputTextBox" class="longTextBox" type="text"/>
</body>
</html>