JavaScript如何完成拖放文件

我们来看一个示例
代码如下
SimpleDragDrop.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript">
function handleFileSelect(evt) {
evt.stopPropagation();
evt.preventDefault();
var files = evt.dataTransfer.files;
var output = [];
for (var i = 0; i < files.length; i++) {
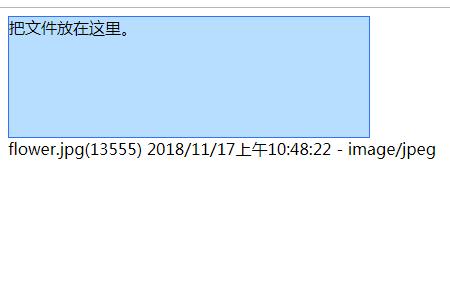
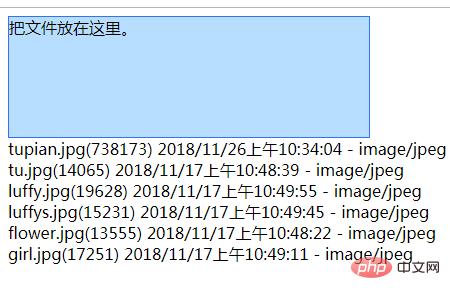
document.getElementById('output').innerHTML += files[i].name + '(' + files[i].size + ') '
+ files[i].lastModifiedDate.toLocaleDateString() + files[i].lastModifiedDate.toLocaleTimeString() + ' - ' + files[i].type + '<br/>';
}
}
function handleDragOver(evt) {
evt.stopPropagation();
evt.preventDefault();
evt.dataTransfer.dropEffect = 'copy';
}
function PageLoad(evt) {
var dropFrame = document.getElementById('DropFrame');
dropFrame.addEventListener('dragover', handleDragOver, false);
dropFrame.addEventListener('drop', handleFileSelect, false);
}
</script>
</head>
<body onload="PageLoad();">
<div id="DropFrame" style="background-color:#b8deff;border:solid 1px #3470ff; width:360px; height:120px;">把文件放在这里。</div>
<div id="output"></div>
</body>
</html>说明:
显示页面后,执行onload事件的PageLoad()函数。
调用document.getElementById()以获取接受拖放的区域的元素。在这段时间内,我们会将“DropFrame”ID的Div标记部分设置为接受拖放操作。调用获得到的元素的addEventListener()方法,并添加'dragover'和'drop'事件。在上面的代码中,如果发生了“dragover”事件,则运行handleDragOver()函数中,“如果发生了' drop '事件,则执行hanleFileSelece()函数。
在DrawOver中执行以下代码。
stopPropagation,preventDefault将取消现有的行为。还要在dataTransfer.dropEffect属性中指定结果类型。
function handleDragOver(evt) {
evt.stopPropagation();
evt.preventDefault();
evt.dataTransfer.dropEffect = 'copy';
}