JavaScript如何使用setTimeout()设置定时器

在JS中,提供了一些原生方法来实现在设定的时间间隔之后去执行某一段代码;setTimeout()方法设置的是一次性定时器,是仅在指定的延迟时间之后触发一次。下面我们就来看看setTimeout()方法如何设置定时器。
setTimeout()方法
setTimeout():设置一次性定时器,在指定的毫秒数后调用函数或计算表达式;会在载入时延迟指定时间后,去执行一次表达式,仅执行一次。【相关视频教程推荐:JavaScript教程】
语法:
setInterval(code,millisec,lang);
参数说明:
code:必需的参数,表示需要调用的函数或要执行的代码串。
millisec:必须的参数,表示周期性执行或调用 “code参数”前的时间间隔,以毫秒为单位计时(1s=1000ms)。
lang 可选的参数。
setTimeout()方法的示例:
html代码:
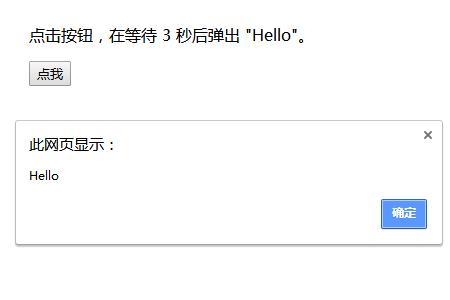
<p>点击按钮,在等待 3 秒后弹出 "Hello"。</p> <button onclick="myFunction()">点我</button>