如何使用JavaScript中的confirm()办法
[摘要]confirm方法的使用:通过给元素设置confirm函数来创建一个带有确认和取消按钮的提示框,当点击确认时返回true,取消时返回false今天将讲解JavaScript中confirm() 方法...
confirm方法的使用:通过给元素设置confirm函数来创建一个带有确认和取消按钮的提示框,当点击确认时返回true,取消时返回false今天将讲解JavaScript中confirm() 方法的具体使用,它主要用于显示一个带有指定消息和确定及取消按钮的对话框,接下来在文章中将为大家详细介绍
【推荐课程:JavaScript课程】

confirm(message)
message:指在弹出的对话框中显示的纯文本
用法:
用户点击确定按钮时,则 confirm() 返回 true;如果点击取消按钮,则 confirm() 返回 false。
在点击确定按钮或取消按钮之前也就是对话框未关闭之前,它将阻止用户对浏览器的所有输入。所以在调用 confirm() 的过程中, JavaScript 将暂停执行直到用户作出响应
例:
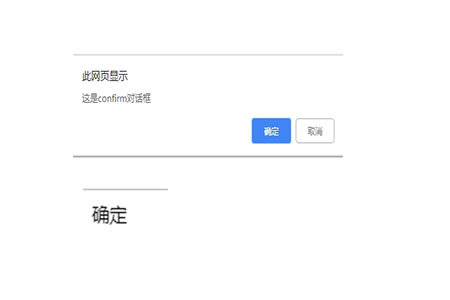
当我们点击按钮时会弹出一个对话框,当点击确认时页面显示确认,点击取消时页面显示取消
<script type="text/javascript">
function getConfirmation(){
var result= confirm("这是confirm对话框");
if( result== true ){
document.write("确定")
return true;
}
else{
document.write("取消")
return false;
}
}
</script>效果图如下:


注意:
在使用的过程中注意return的问题,因为confirm具有返回值,onclick函数需要一个返回值,如果不返回confirm的值,onclick就检测不到返回值,因此onclick接收的就是一个undefined值
总结:以上就是本篇文章的所有内容了,通过这篇文章希望大家能够对JavaScript中的confirm()方法的使用有一定的了解
以上就是如何使用JavaScript中的confirm()方法的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……