JavaScript中的indexOf()办法有啥作用
[摘要]JavaScript中的indexOf() 方法主要是用来返回指定字符串值在字符串中首次出现的位置,如果没有就返回-1在JavaScript中我们常常使用indexOf() 方法来返回某个字符串值在...
JavaScript中的indexOf() 方法主要是用来返回指定字符串值在字符串中首次出现的位置,如果没有就返回-1在JavaScript中我们常常使用indexOf() 方法来返回某个字符串值在字符串中首次出现的位置,来简化我们的代码,接下来在文章中将和大家详细介绍如何使用indexOf()方法
【推荐课程:JavaScript教程】

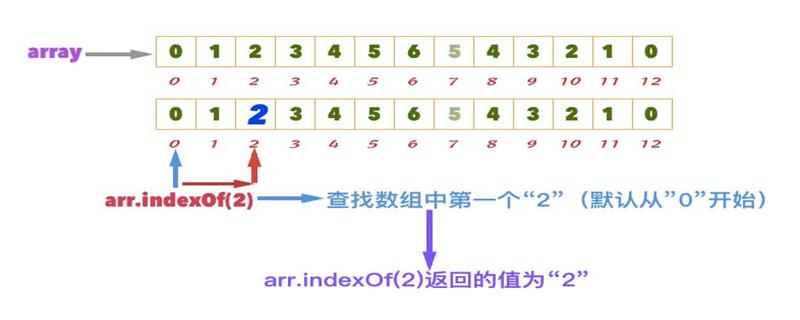
indexOf()
返回某个指定的字符串值在字符串中首次出现的位置,它有两个参数分别为:
searchvalue:指的是需检索的字符串值,是必须要写的
fromindex:指在字符串中开始检索的位置,它的值只能是整数,它的合法取数是0到string.length-1。可写可不写,不写时代表将从字符串的首位开始检索
含义:
string.indexOf(searchvalue,fromindex)
这代表着将从头到尾地检索字符串 string,看它是否含有子串 searchvalue。开始检索的位置在字符串的 fromindex 处(当fromindex为0时代表将从字符串的开头开始检索),当找到一个 searchvalue,则返回 searchvalue 的第一次出现的位置。string中的字符位置是从 0 开始的。
注意:indexOf() 方法对大小写敏感,而且如果要检索的字符串值没有出现,则该方法返回 -1。
例:获取字符串中的值
<script>
var str="hello world"
console.log(str.indexOf("Hello"))
console.log(str.indexOf("World"))
console.log(str.indexOf("world"))
</script>